Simple Steps to Create a Job Application Form Using ARForms
People are looking for job opportunities online and thus, you as a hiring specialist must create a job application form online. If you already have your company or business site online, perfect! You can leverage a job application form plugin for WordPress. And that too, without requiring any coding experience or knowledge. Isn’t that perfect?
This post guides you thoroughly, step-by-step into the world of creating application forms for jobs. It is pretty easy, quick, and downright effortless, trust me. For our guide, we shall be using ARForms Form Builder Plugin. It is power packed with all the features required to create a form.
For this version, I am using the ARForms Pro version along with tips for the Lite version as well.


Once you install and activate ARForms, you will see its related function list on the left-side panel of WordPress dashboard. What does it entail?

Once you explore a bit around ARForms, it’s time to create our job application form in WordPress.
Tip: You must add Form Title and Description to continue further with ease.

For a complete and enhanced form for hiring, you need to include necessary fields. Following is the list of necessary fields that you must add.
You can easily add multiple ARForms fields by simply dragging and dropping. However, before you start building, ensure you have shortlisted all the questions that you want to include.

If you want to create a proper questionnaire based on the job roles selected by the applicants, conditional logic would help you do the magic.
How exactly does conditional logic help with job application forms?
Conditional Logic forms allow you to set if and then rules. For instance, if an applicant chooses this role then show them these further questions. This streamlines your form and only displays necessary fields. Eventually, the form is intuitive, relatable, and feels shorter.

If you’re managing your website, you must ensure that the right people are notified on form submission. For instance, HRs, hiring managers, or team leaders. Email notifications can be set in both ARForms Lite and Pro.

Right inside the general Settings, you will see the first section of Default Messages. Herein, you can edit the success message, submission failed message, or submission restriction message. Ensure that you write a perfect form success message that provides assurance to your applicants.

Going ahead, you will see the option of Other Settings. Under this, you can set a duration of hiding a success message after a specific duration. If you want your success message to display endlessly, then keep it as 0.

Finally, to display your simple job application form online, follow this last step. Before that, save the form.

Be it ARForms Lite or Pro, you might need to use a specific set of addons. For instance, reCaptcha ones. ARForms Lite provides the following addons for free.
Yes, it is this easy to create and publish an online job application post. You can check out the form entries section to see the applicant’s responses. For the Pro version, you can integrate Google Sheets and Zapier to extract the form data for further data allocation and actions.

Following is the list of possibilities that can be added to advance your form building.
This post guides you thoroughly, step-by-step into the world of creating application forms for jobs. It is pretty easy, quick, and downright effortless, trust me. For our guide, we shall be using ARForms Form Builder Plugin. It is power packed with all the features required to create a form.
Why Use ARForms for Creating a Job Application Form?
A job application form WordPress must be like Barney Stinson’s look. Sleek, perfect, and on-point, always. That’s why ARForms features stand out.- Drag-and-drop builder: Create forms with the visual form builder without any technical skills.
- Pre-built templates: Multiple templates to kickstart form creation without any procrastination.
- Conditional logic: Use the smart conditional logic feature to display succeeding fields based on previous responses.
- File uploads: Use the file upload field to get resumes, portfolios, cover letters, or test task submissions.
- Email notifications: Setup instant alerts for each submission by enabling email marketing integrations.
- Integrations and Automation: Sync the data with Google Sheets, enable Zapier for automations, inbuilt spam protection, restrict submissions etc.
- Online Tests: You can take an initial employee test for a job using ARForms’s multiple fields like radio buttons, checkboxes, dropdowns, etc. You can also use images for checkbox as required.
How to Create a Job Application Form with ARForms (Step-by-Step)
To create an online employment application, follow the step-by-step guide as below. And don’t worry. This is your perfect free WordPress job application plugin. You can use the ARForms Lite version as well. If you have the Pro one, even more perfect!For this version, I am using the ARForms Pro version along with tips for the Lite version as well.
Step – 1 Install and Activate ARForms Plugin

- Purchase the ARForms Plugin or download the lite version.
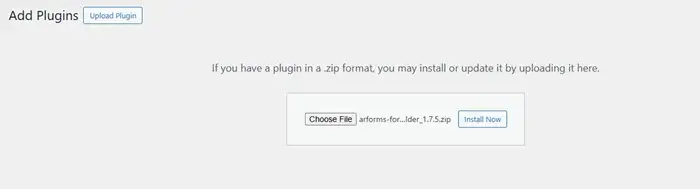
- Go to the WordPress Dashboard.
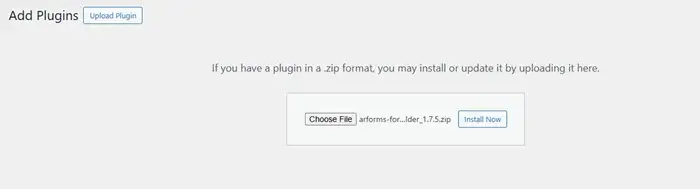
- Further, navigate to Plugins > Upload.
- Upload your Pro or Lite version Zip file right here and activate it.
Step – 2 Exploring ARForms Before Creating Job Application Online

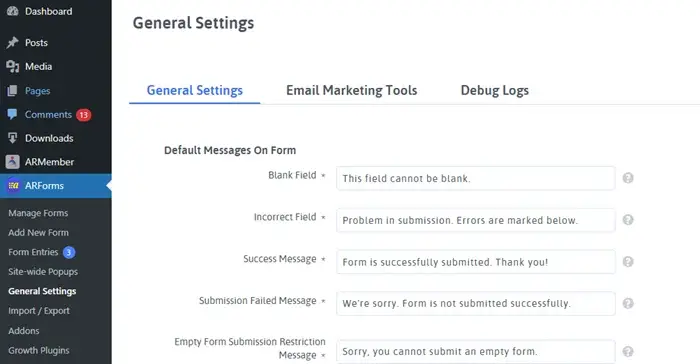
Once you install and activate ARForms, you will see its related function list on the left-side panel of WordPress dashboard. What does it entail?
- Manage Forms with all the created forms listed.
- Add New Form to create any kind of form.
- Form Entries to view and manage submissions.
- Site-wide Popups (Pro) to create and build popups.
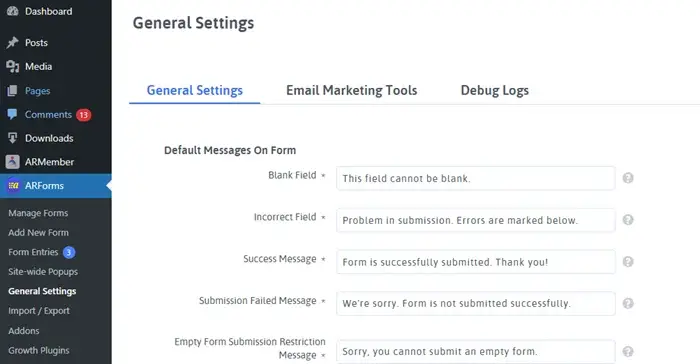
- General settings including default messaging, email settings, Disable anti-spam, etc. to set up ARForms your way. It also contains email marketing tools (Pro) and debug logs for easy management.
- Furthermore, you will see the option of Import/Export and Addons.
Step – 3 Create a New Form

Once you explore a bit around ARForms, it’s time to create our job application form in WordPress.
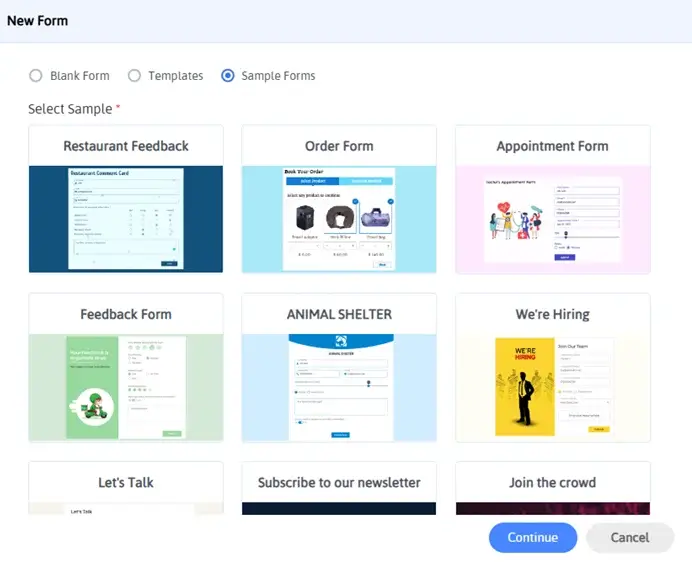
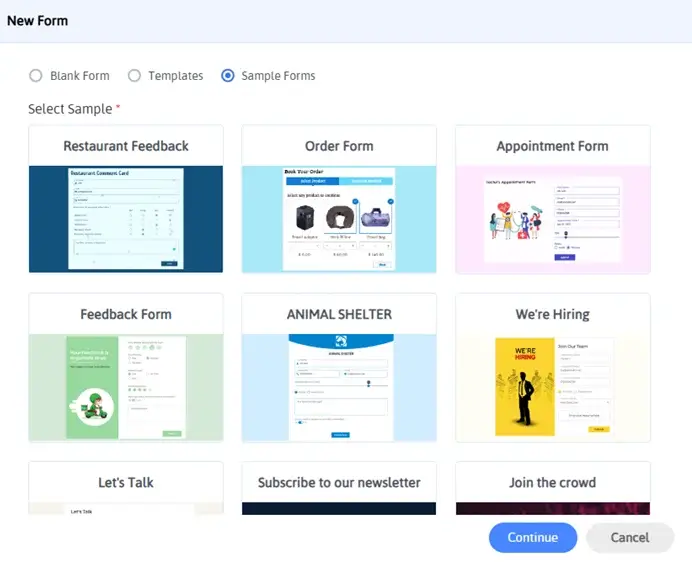
- Click on Add New Form.
- Either choose a Blank Form or use the Pre-built Template of ‘Job Application Form.’ Multiple Templates and Sample Forms are available with the Premium version of the Plugin.
- If you’re using ARForms Pro, either use the job application form template or choose from the sample forms to modify as per your ease.
- In the lite version, you get access to templates of contact form, subscription form, and feedback form. Thus, if you want some base to start with, you can choose any of these as well instead of a blank form.
- Here, I am using the template of ‘Job Application Form’ for demonstration.
Tip: You must add Form Title and Description to continue further with ease.
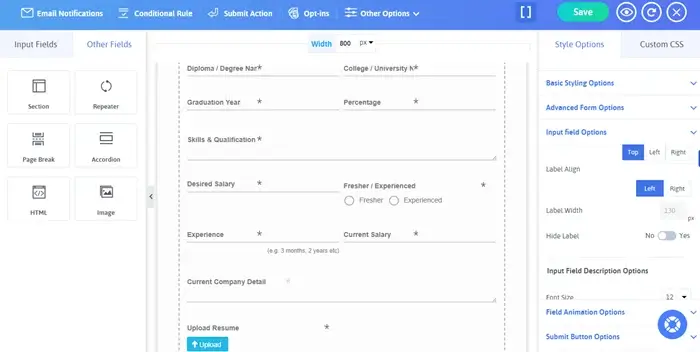
Step – 4 Add the Necessary Fields While Creating a Job Application

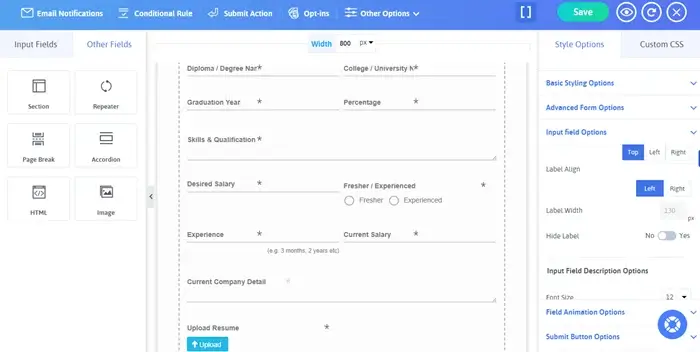
For a complete and enhanced form for hiring, you need to include necessary fields. Following is the list of necessary fields that you must add.
- Full Name – Single Line Text Field
- Email Address – Email Address Field
- Phone Number – Phone Number Field
- Position Applied For – Dropdown Menu or Radio Buttons
- Cover Letter (textarea) – Multiline Text Field
- Resume Upload – File Upload Field (Pro Version)
- Work Experience – repeating section or multi-line text
- Education Details: Fields like degree, college, graduation year, percentage, marksheet attachment, etc.
- Experience Details: Company name, current salary, perks & benefits, desired salary, etc.
- Short Quiz: To assess an applicant’s personality or knowledge, you can create a short quiz or questionnaire. This would help you understand more about the applicant.
- Portfolio Links: You can use the Website/URL field to allow applicants to attach their portfolio link for posts like designers, developers, etc.
- Multi-step Forms: Add a page break to create multi-step forms. Furthermore, when you break forms in multiple pages, they are perceived as shorter and encourage completion. You don’t want incomplete information, right?
You can easily add multiple ARForms fields by simply dragging and dropping. However, before you start building, ensure you have shortlisted all the questions that you want to include.
Step – 5 Use Conditional Logic (Optional, Pro Feature)

If you want to create a proper questionnaire based on the job roles selected by the applicants, conditional logic would help you do the magic.
How exactly does conditional logic help with job application forms?
Conditional Logic forms allow you to set if and then rules. For instance, if an applicant chooses this role then show them these further questions. This streamlines your form and only displays necessary fields. Eventually, the form is intuitive, relatable, and feels shorter.
- Go to a field’s Conditional Logic tab at the top of the page.
- Based on your added form fields. Set the rules.
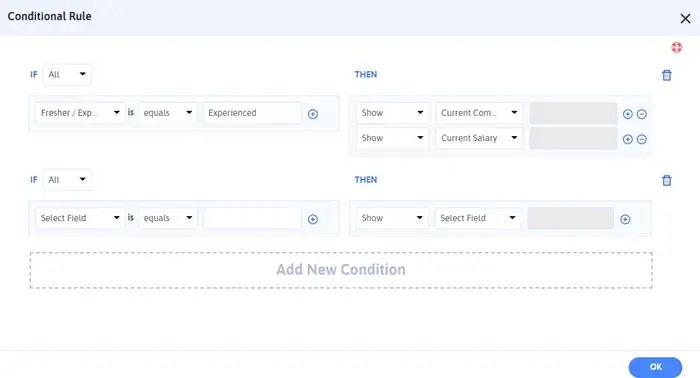
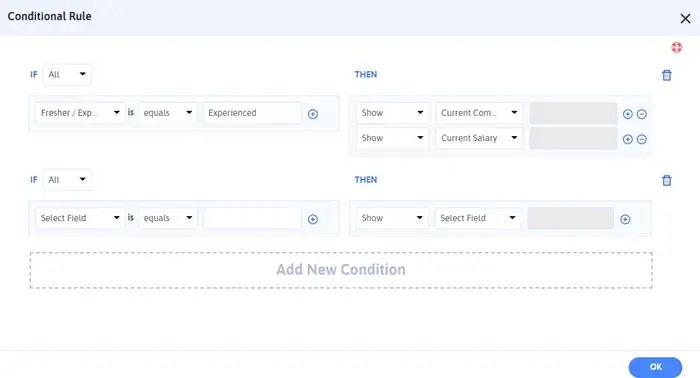
Conditional Field Example for Job Application Details
- For instance, you have a field of Fresher/Experienced.
- For freshers, you don’t require current company and salary details.
- Thus, your conditional rule can be If selected experienced, display the section of company details. Otherwise, it is not required.
- It can also be like the Show ‘Portfolio Link’ field if the applied position is ‘Designer.’
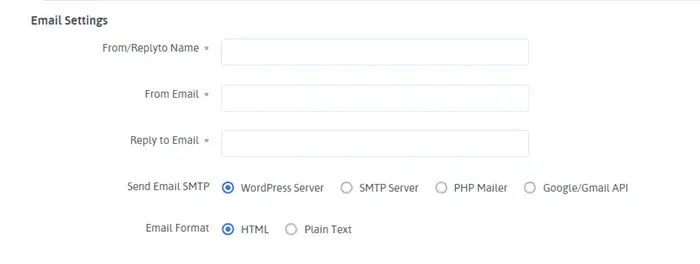
Step – 6 Customize Email Notifications

If you’re managing your website, you must ensure that the right people are notified on form submission. For instance, HRs, hiring managers, or team leaders. Email notifications can be set in both ARForms Lite and Pro.
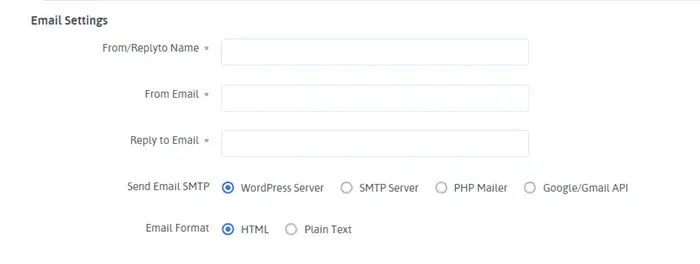
- Go to the General Settings Option.
- Add the required email addresses.
- Choose the SMTP via WordPress server, SMTP server, PHP mailer, or Google/Gmail API. Add the details accordingly.
- With the Pro version, you can also set up the email marketing tools for various actions of form submission.
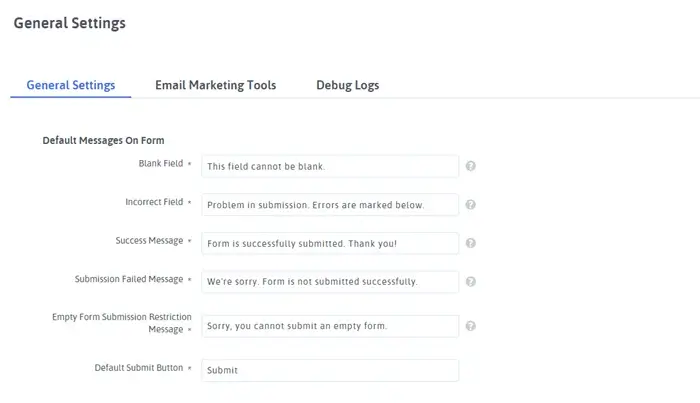
Step – 7 Configure Submission Settings

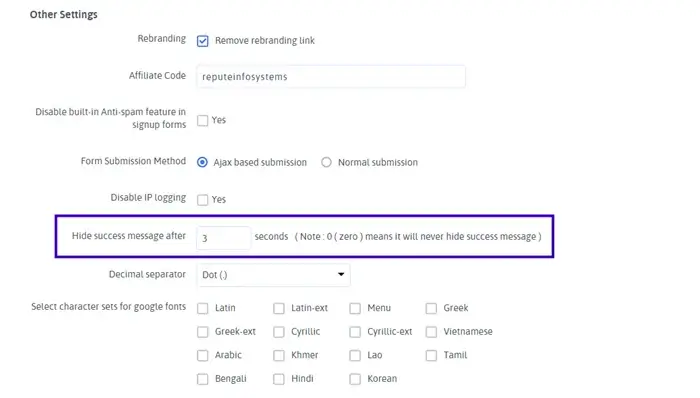
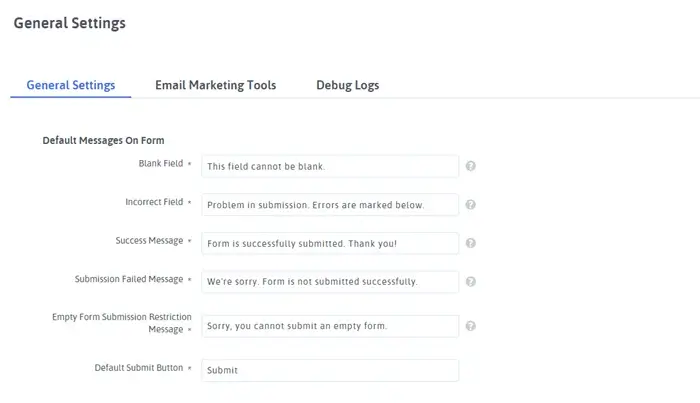
Right inside the general Settings, you will see the first section of Default Messages. Herein, you can edit the success message, submission failed message, or submission restriction message. Ensure that you write a perfect form success message that provides assurance to your applicants.

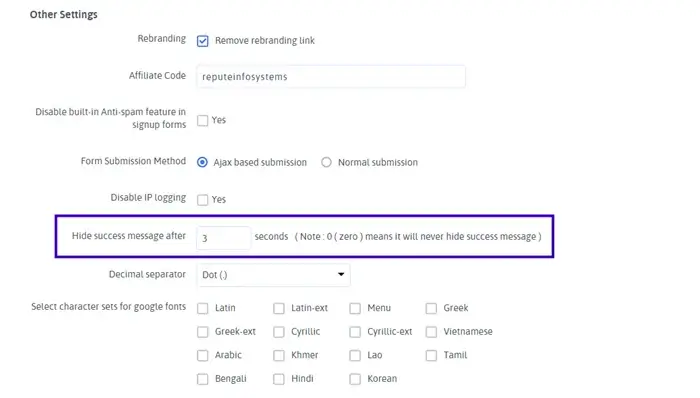
Going ahead, you will see the option of Other Settings. Under this, you can set a duration of hiding a success message after a specific duration. If you want your success message to display endlessly, then keep it as 0.
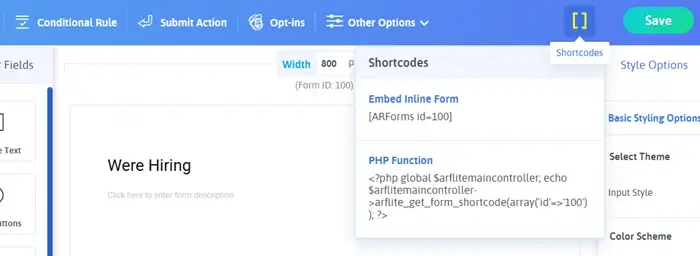
Step – 8 Publish the Form

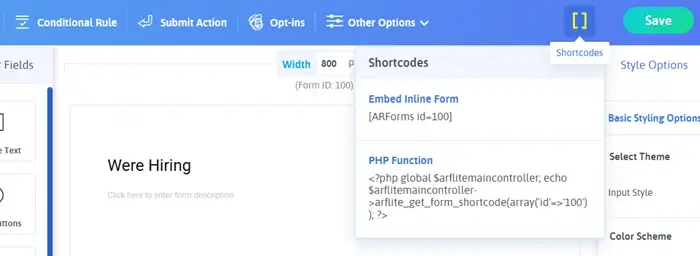
Finally, to display your simple job application form online, follow this last step. Before that, save the form.
- Copy the form’s shortcode from the top of the page.
- Paste it into any WordPress post, page, or widget.
- Hit Publish and you’re live!
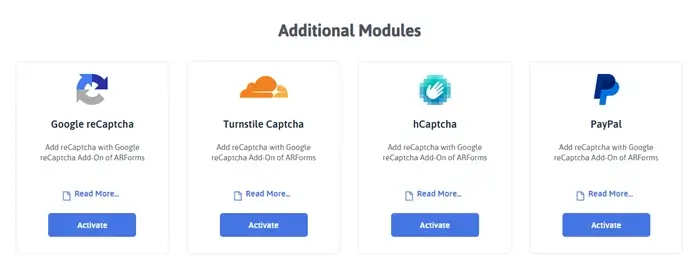
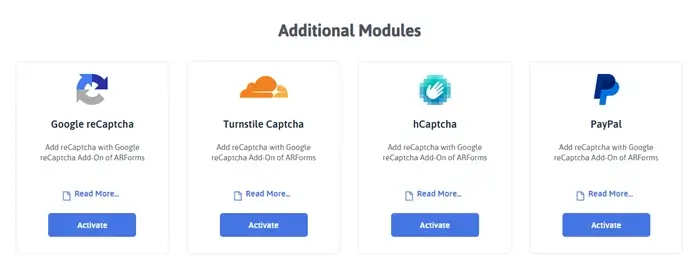
Step-9 Enable Necessary Addons

Be it ARForms Lite or Pro, you might need to use a specific set of addons. For instance, reCaptcha ones. ARForms Lite provides the following addons for free.
- Google reCAPTCHA
- Turnstile Captcha
- hCaptcha
- PayPal
- User Signup
- PDF Creator
- Signature
- SMS
- Post Creator
- Cloud Storage
- Keap
- MailerLite
- Mailchimp
- Google Sheets
- Drip
- ……and many more.
Yes, it is this easy to create and publish an online job application post. You can check out the form entries section to see the applicant’s responses. For the Pro version, you can integrate Google Sheets and Zapier to extract the form data for further data allocation and actions.
How to Enhance Your Job Application Form Using ARForms Pro Features

Following is the list of possibilities that can be added to advance your form building.
- Use the Password field to create individual applicant space.
- Star Rating field to let applicants assess themselves in specific criteria and give themselves points.
- Create various form sections for a well-defined form building experience.
- Build multi-step forms using the page break feature.
- Add an image field to allow applicants to upload their professional photographs.
- Setup various conditional rules for an advanced form.
- Define the submit action from the top of the page.
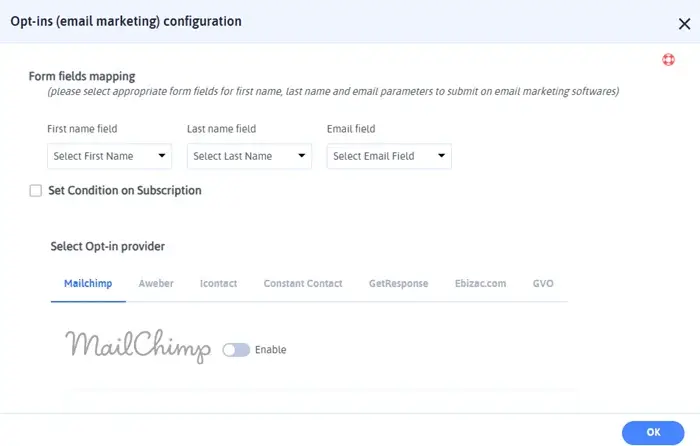
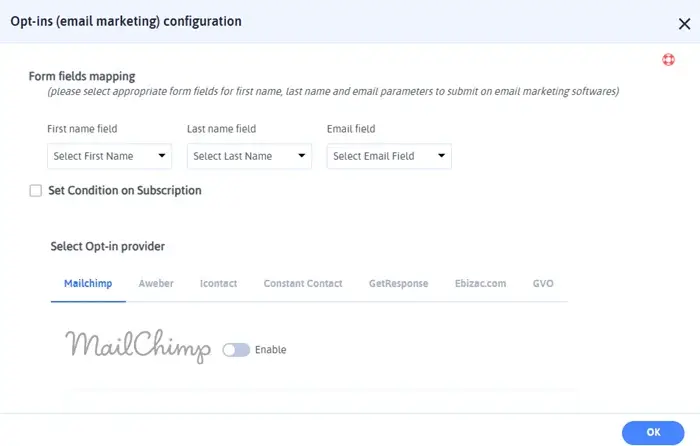
- Setup opt-ins with 12+ email marketing tools.
Best Practices for Creating a Form for Job Application
There are certain pointers that you must keep in mind while designing a form for the hiring process. Check out the following tips.- Keep the form short and relevant.
- Ensure professional language.
- Use clear and easy to understand field labels.
- Allow resume uploads in a specific format for uniformity.
- Optimize labels and tooltips for mobile users.
- Limit the number of required fields for a frictionless form experience.
- Enable save and continue later i.e. auto-save progress.
- Use Captcha or Anti-spam tools for being GDPR/CCPA compliant.
Wrapping Up
You don’t need any fancy job application maker. Just ARForms can help you with that. Be it a free job application form builder lite version or the pro one, your task of receiving applications won’t stop. You can easily use a single form to hire for multiple roles by using different form fields. Mix up your form with text fields, drop downs, radio buttons, and conditional rules to just use one form for different roles.FAQs
1. How to Create a Job Application Form Online?
Following are the steps to create an application form for a job.- Install and Activate ARForms Plugin.
- Utilize the visual, drag and drop form builder for no-code form building experience.
- Add New Form.
- Use Blank, Templates, or Sample Form.
- Add necessary fields like Name, Education, Experience, Resume Upload, etc.
- Save the form and copy the shortcode.
- Paste the shortcode on a page, post, or widget area.
- It’s done, simple!
- Ensure that you enable various addons and settings as required.