Home > Input Field Types
Input Field Types
There are numbers of input field types provided by ARForms to make its form a superior and fully functioned in its class of other Form Builders as well as many Advance Element has also been provided by ARForms.
Let’s have a look various Input Field Types:
- Single Line Input
Single Line Text fields are the most commonly used field type.The Single Line Text field allows users to submit a single line of text. They are typically used to insert a small amount of text, such as a First Name, Last Name , city etc.
- Multi Line Input.
Multi-Line Input fields are used to insert multiple lines of text, such as a description or address. The Multi-Line Input allows a user to enter text in a textarea form field and for more options regarding Multi-Line Input, you can set it from the Field Option popup.
- Checkboxes.
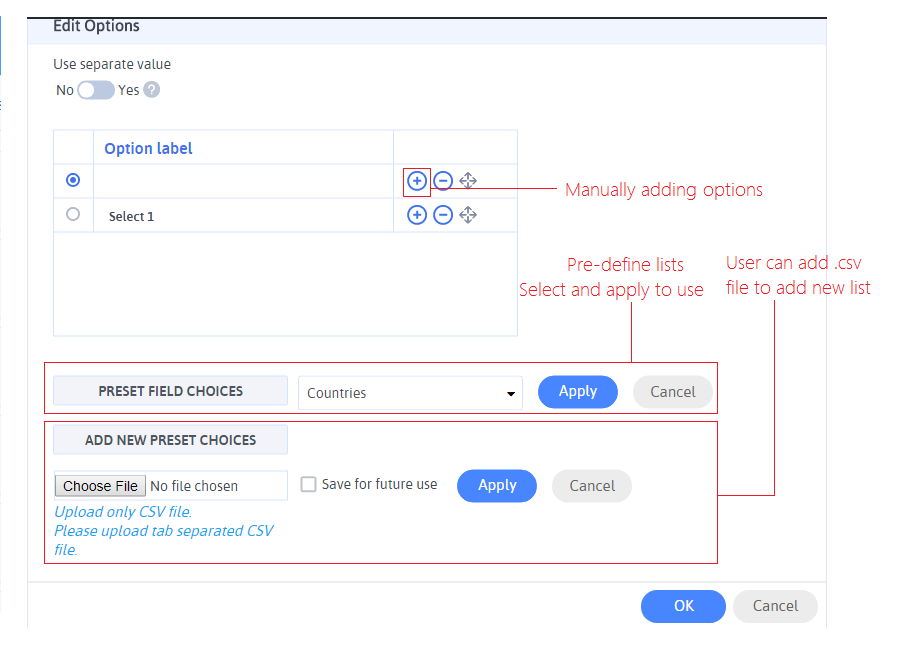
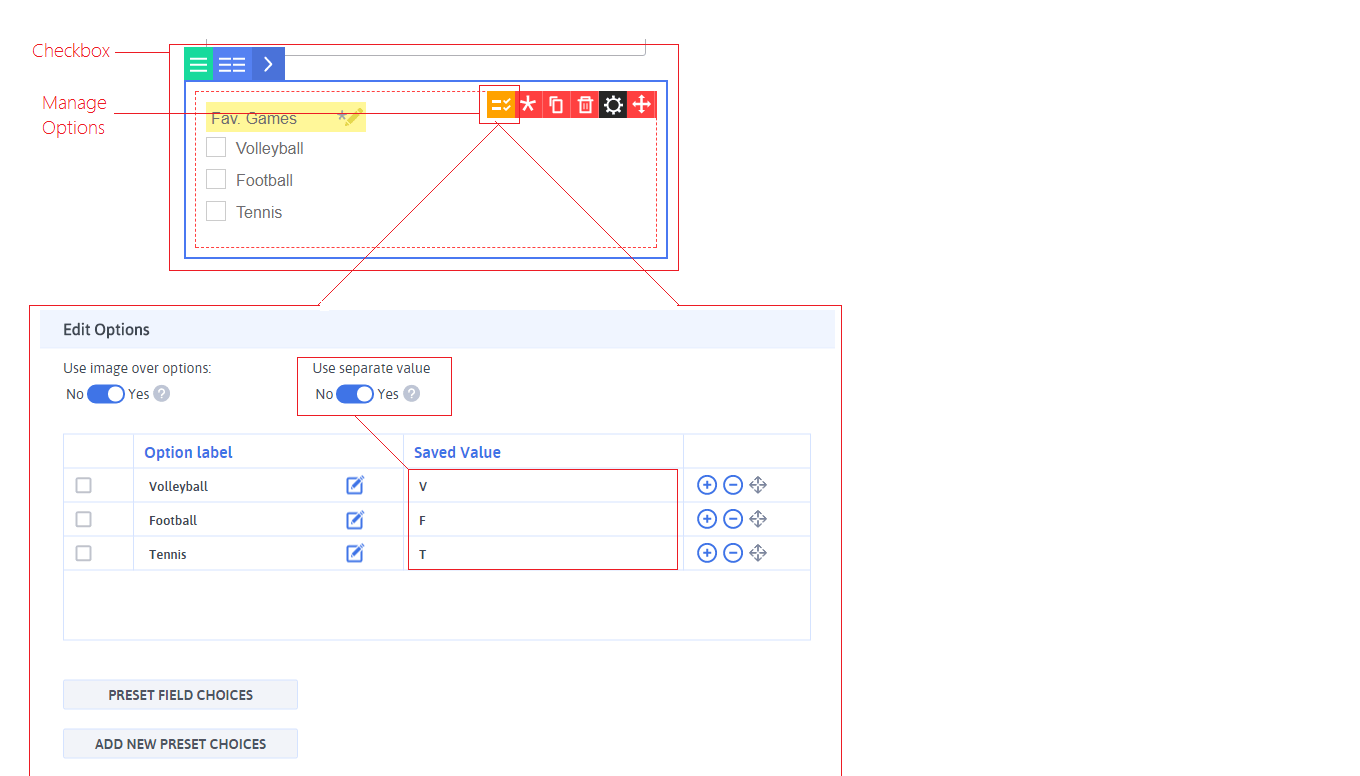
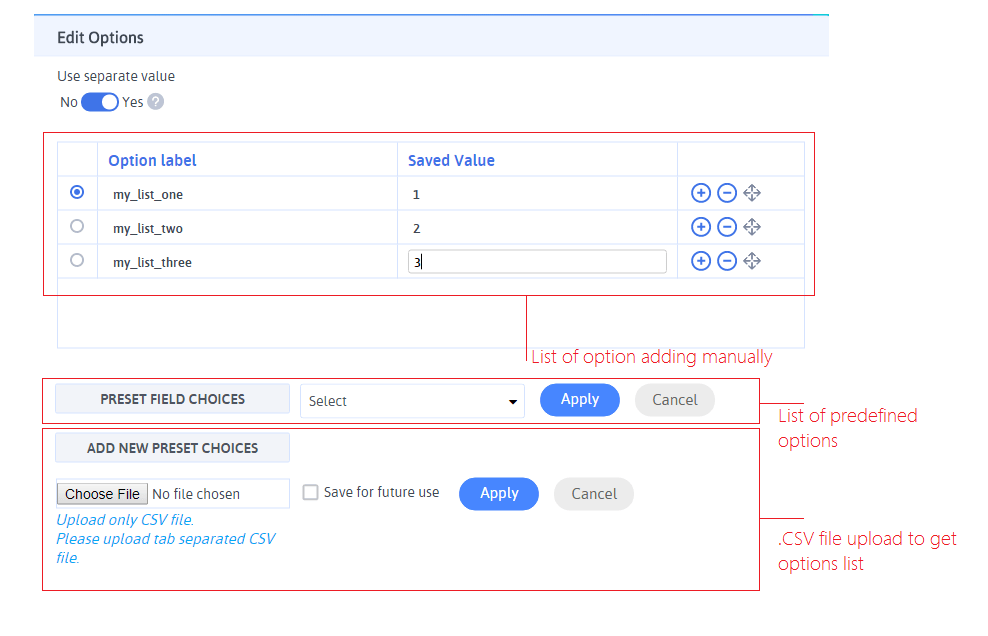
Checkbox button is also an another most commonly used field, it’s used where we want to allow the user to choose multiple options from a list of options. some predefined list of options are given over here and a user can also add more manually or by .CSV file and use for future use.
You are also able to allow your user to check limited number of options and show message to user when he/she check options more then you have allowed. For that you need to set Max Option Selected and enter Max Option Selected Message at field options for checkbox.
You can also set the limit for minimum options to be checked by your user. For that, you need to set Min Option Selected and enter Min Option Selected Message at field options for checkbox.
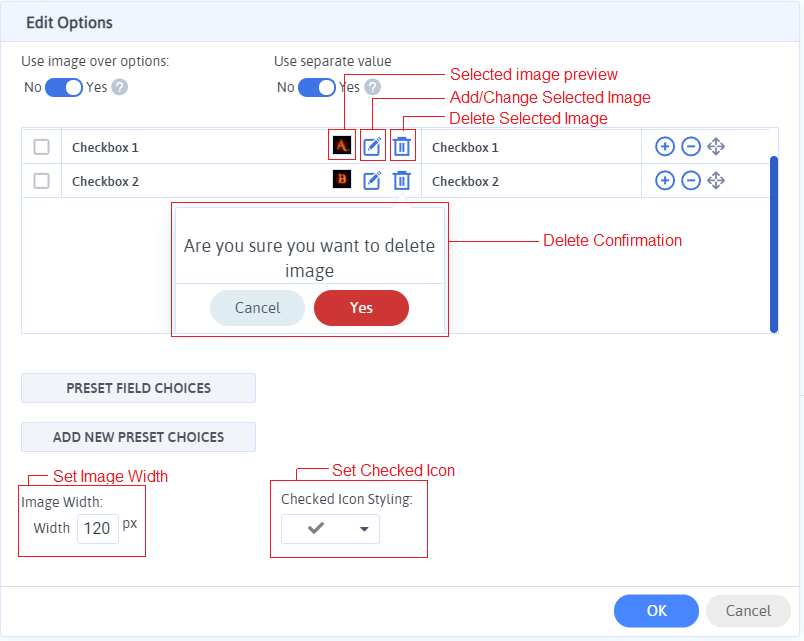
- Image WidthNew
In ARForms, Users can also set the Image Width to display image over checkbox in checkbox field when Image Over Checkbox option is enabled.
- Checked Icon StylingNew
In ARForms, Users can set the Checkbox’s Checked Icon from the variety of different icons for Checkbox field.

“Category” and “Tags” for preset field are only displayed when there is at-least one category or tag is available.
“WooCommerce Products” for preset field will be displayed only when the WooCommerce is active and has at-least one product is added to the store.
- Drop Down.
Dropdown field gives combo box with lists of options from which user can select anyone. User Manage Option to add more option to list.Some predefined list of options are given over here and a user can also add more manually or by .CSV file and use for future use.

- File Upload.
File Upload is used to give upload field control to user ie. if we want some file from user / we want to get some documents then this control is used.
- Email Address.
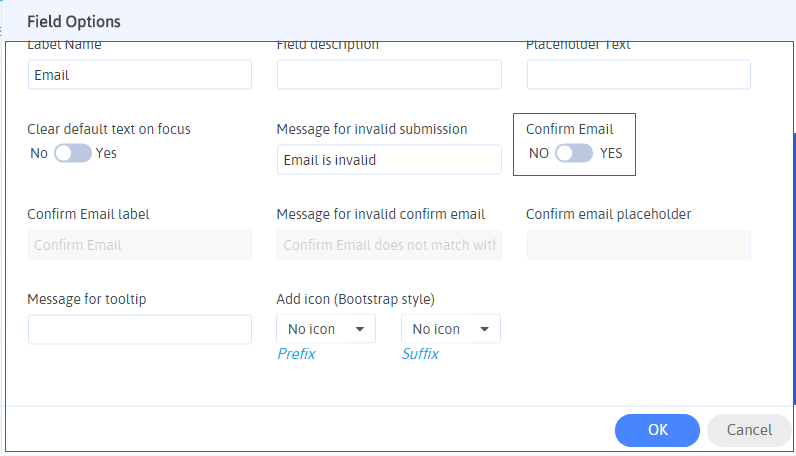
This field is mainly used when user has to enter email, with ARForms you can add icons to field and also Confirm Email is also managed automatically you don’t have to manage field separately for it, you just have to switch on confirm email from field options.
- Number.
Number field allows user to enter only numbers rather than entering any alphabetic values.Number field in ARForms allows number rang which can be managed by field-option of number field.
- Phone Number.
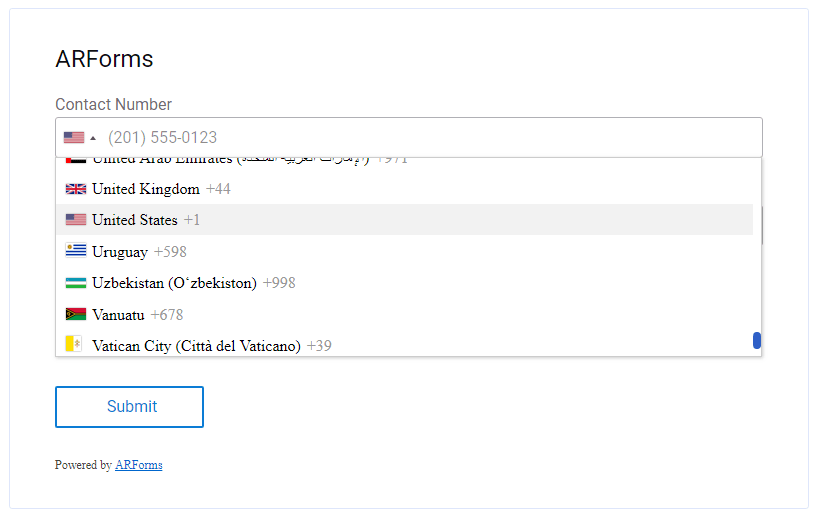
Phone Number field allows user to enter only numbers, restricting entering any alphabetic values.Phone field provides various number format like 111-123-4567, (111) 123-456 and much more formats are provided inside Phone Number Field Option.
ARForms also allows to enable country flag where you can handle to include/exclude country codes in phone number field by just check/uncheck countries. If this option is enabled you will have another option to enable Country wise number validation to validate entered phone number country wise.

- Date.
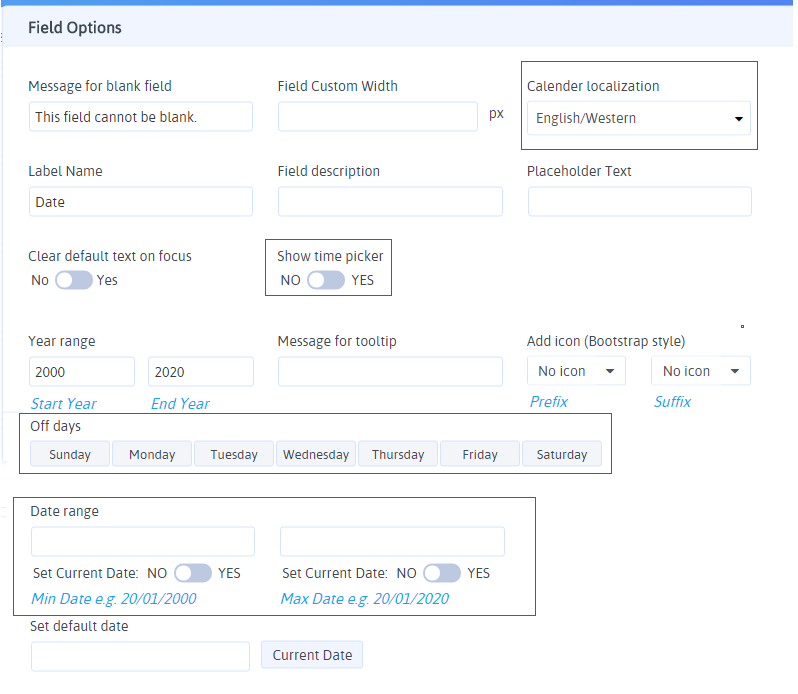
Date field provides a calendar interface to user to select a particular date.Here you can manage Off days, calendar localization (a kind of different calendar format depending on languages), date range so user can’t select any other date beyond that and much other functionality to calendar from field option of date.
- Time.
Like date field time field allows user to select particular time as an input directly from a timepicker.Here you can select 24-hour or 12-hour format, icons for field and other settings from field option.
- Website /URL.
This field is used to enter URL of user website /other websites , this field validate website URL enter by user and like other field this field also has various field options to manage field.
- Image URL.
Unlike Website URL, Image URL is used by user when he doesn’t want to upload an image just want directly load from other URL here also you can field option manage Image URL field.
- Password.
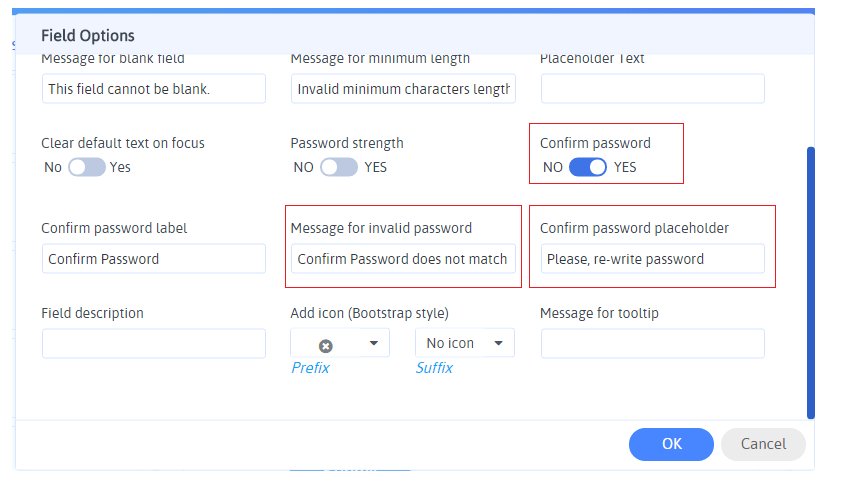
Password field is used when you want some credential to be entered by user these may be users password.ARForms facilitates with Confirm Password option in field option of password field so you don’t require to manage confirm password field separately, apart from this there will be many more option to manage password field.
- Star Rating.
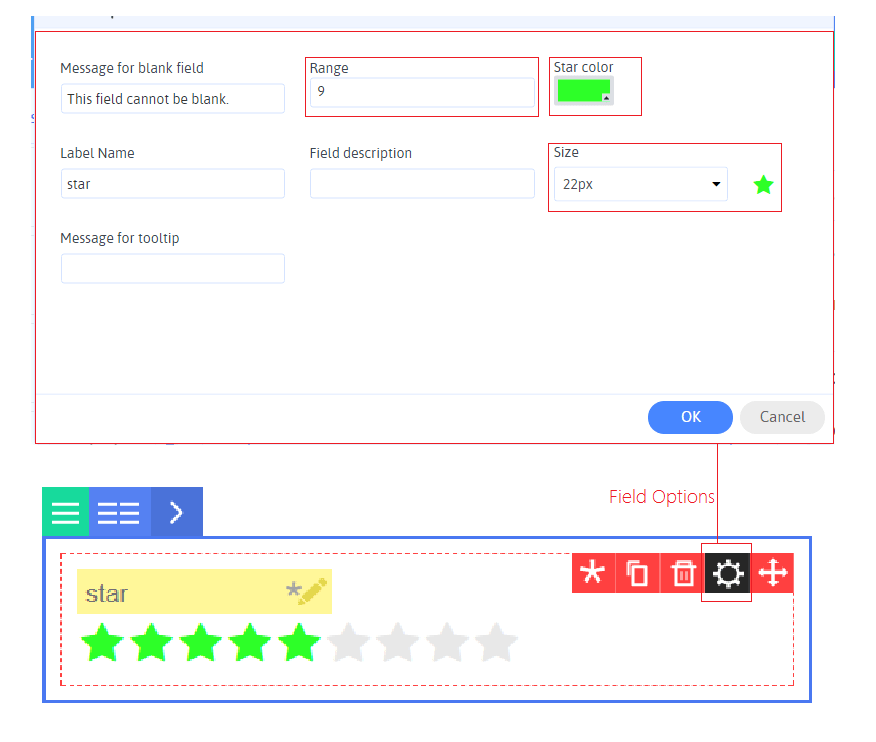
Star Rating is an exclusive field provided by ARForms which represents stars as an input, the user has to select start on focus/hover the color of starts get changes which represent user input.This field is used in many cases like Feedback in a number of stars.
- Slider.
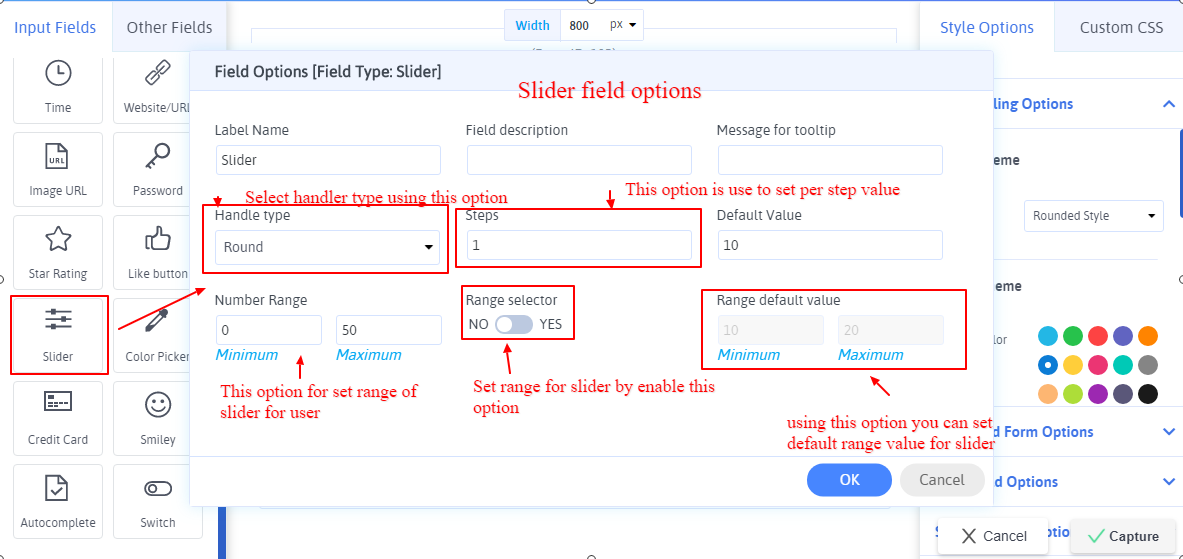
Slider field allows users to enter input by sliding a handle along the slider. You can also make this slider as range slider where you will observer that user gets two handles on a slider to select range of value.
- Color Picker.
Color Pickers allows user to select unlimited colors from a color palette, ARForms provides two type of color palettes Basic and Advance. The basic color palette has limited color selection options.it has predefined list of color, while Advance color palette allows user to select unlimited color option.
- Smiley.
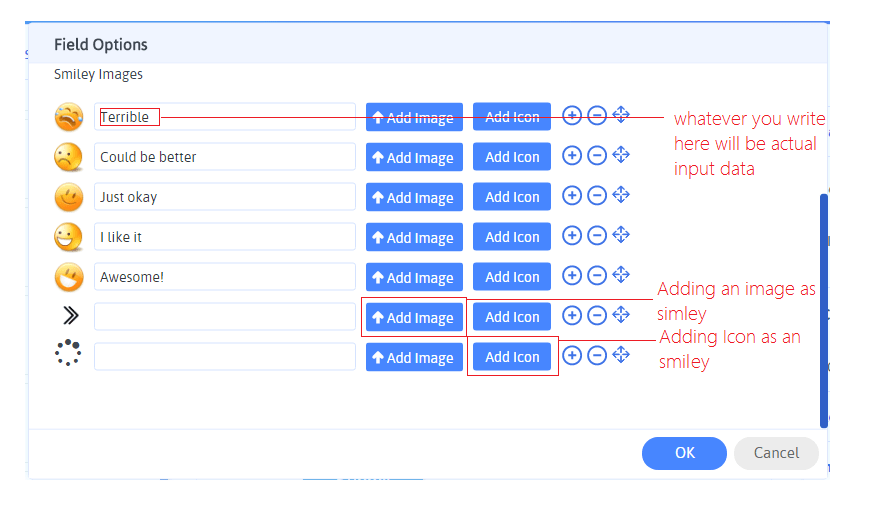
Smiley field provides the user an emojis interface which on selecting return data as mention in field-option. Smiley field is an exclusive feature of ARForms more over predefined Smiley you can add images or icon as smiley to extend this exciting feature
- Autocomplete.
Autocomplete field gives user form filling experience much higher as it gives lists of suggestion on typing a data in field, this list of suggestion gets from list you manage in Autocomplete field option.
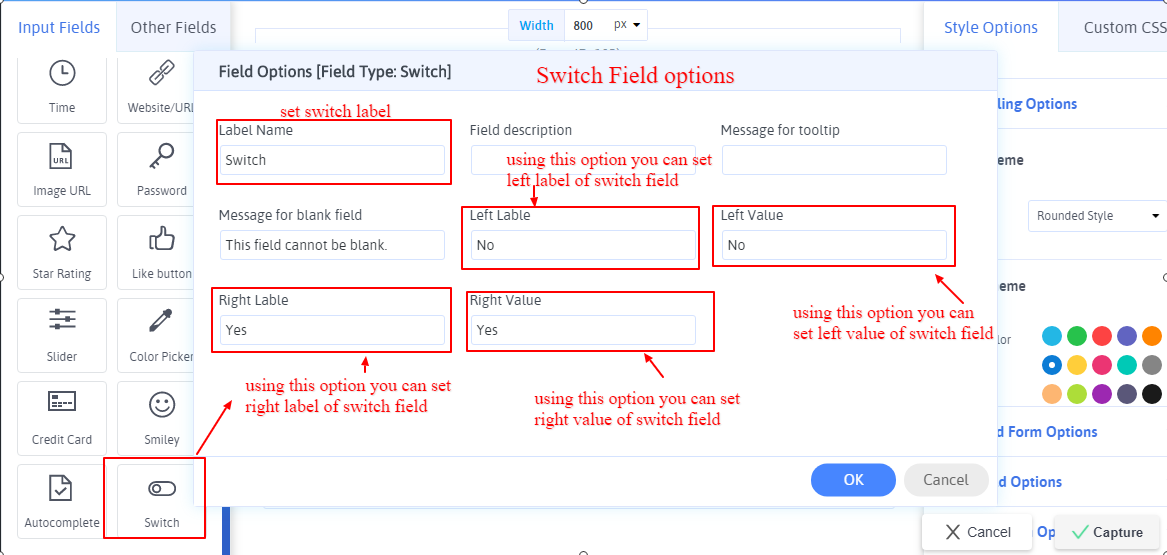
- Switch.
The Switch field is mostly used to get binary value from users. ARForms Provide switch field with different options like, set label name, set right label and value, set left label and value, etc.
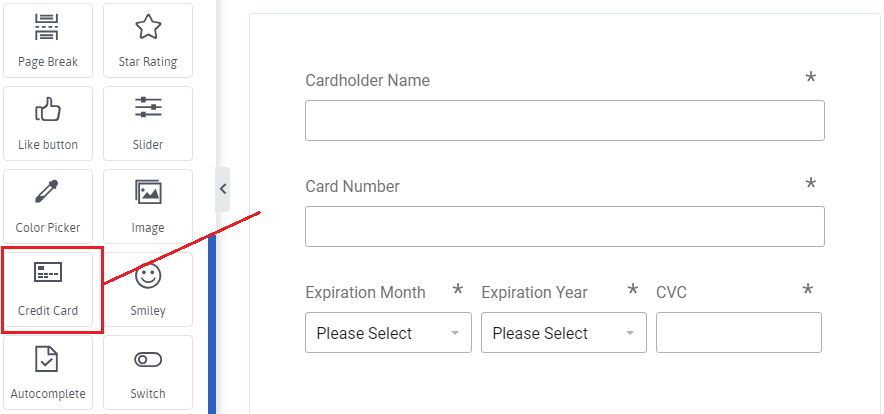
- Credit Card.
You may require to get payment on submitting the form for which you need to add fields like
Cardholder Name,Card Number,Expiration Month,Expiration Year,CVCand change fields options and settings.ARForms provides Credit Card field to reduce your lots of work in just one click. When you add Credit Card field in your form it will add 5 individual fields with pre-defined settings which can be managed separately.
- Multi Select
The Multi-Select field gives a combo box with lists of options (same as the dropdown) from which the user can select more than one option. Some predefined list of options is given over here and a user can also add more options manually or by uploading CSV file and use for future use.
You are also able to allow your user to select the limited number of options and show a message to a user when he/she selects options more then you have allowed. For that, you need to set Max Option Selected and enter Max Option Selected Message at field options for the Multi Select.
You can also set the limit for minimum options to be selected by your user. For that, you need to set Min Option Selected and enter Min Option Selected Message at field options for the Multi Select.
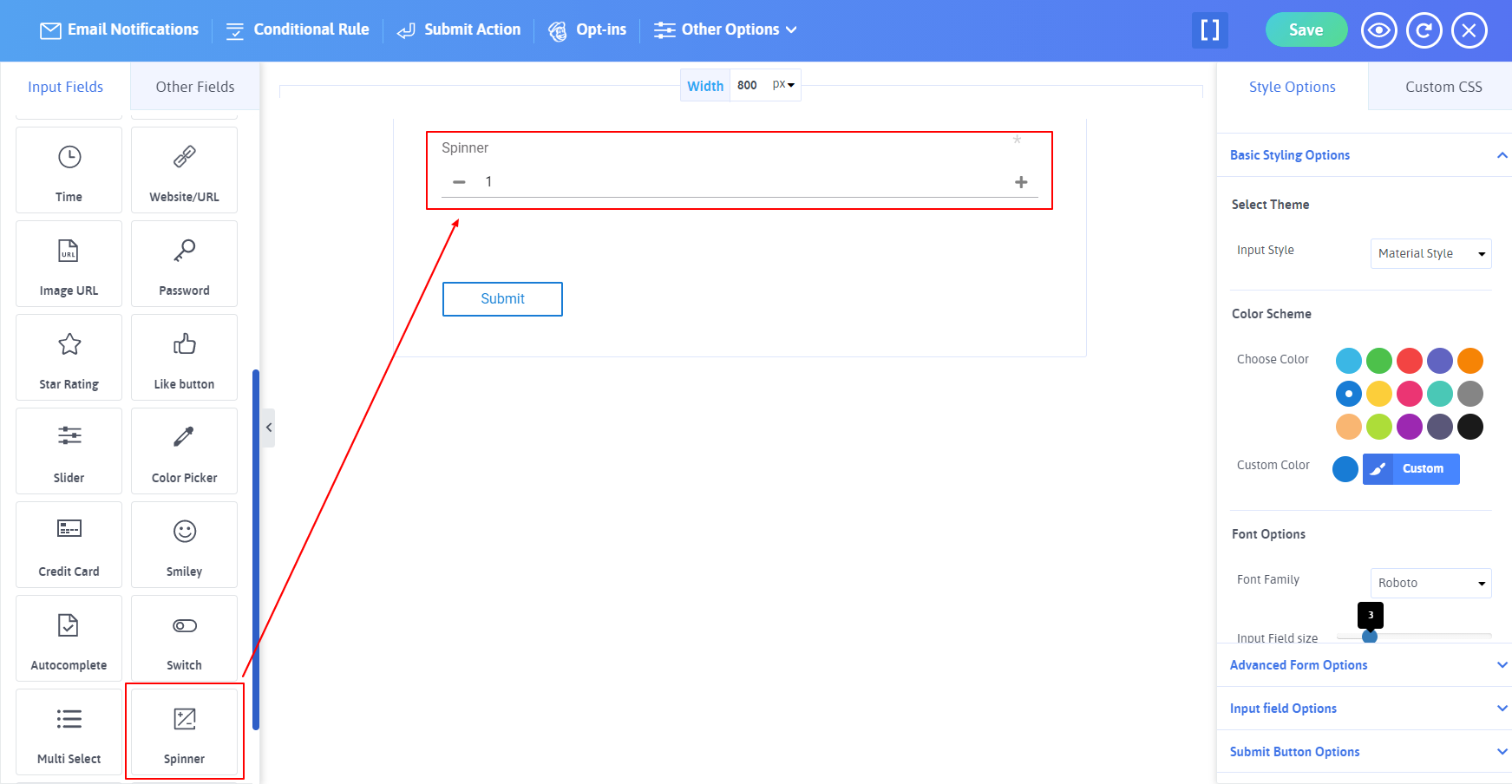
- SpinnerNew
The Spinner field is an exclusive field provided by ARForms which allow the user to set numeric values with plus and minus button. The spinner field does not allow alphabetic values. The Spinner field in ARForms allows number rang which can be managed by field-option of a Spinner field. Spinner field has one more field option as Steps which is used to set steps to increase or decrease the value by the specified number.

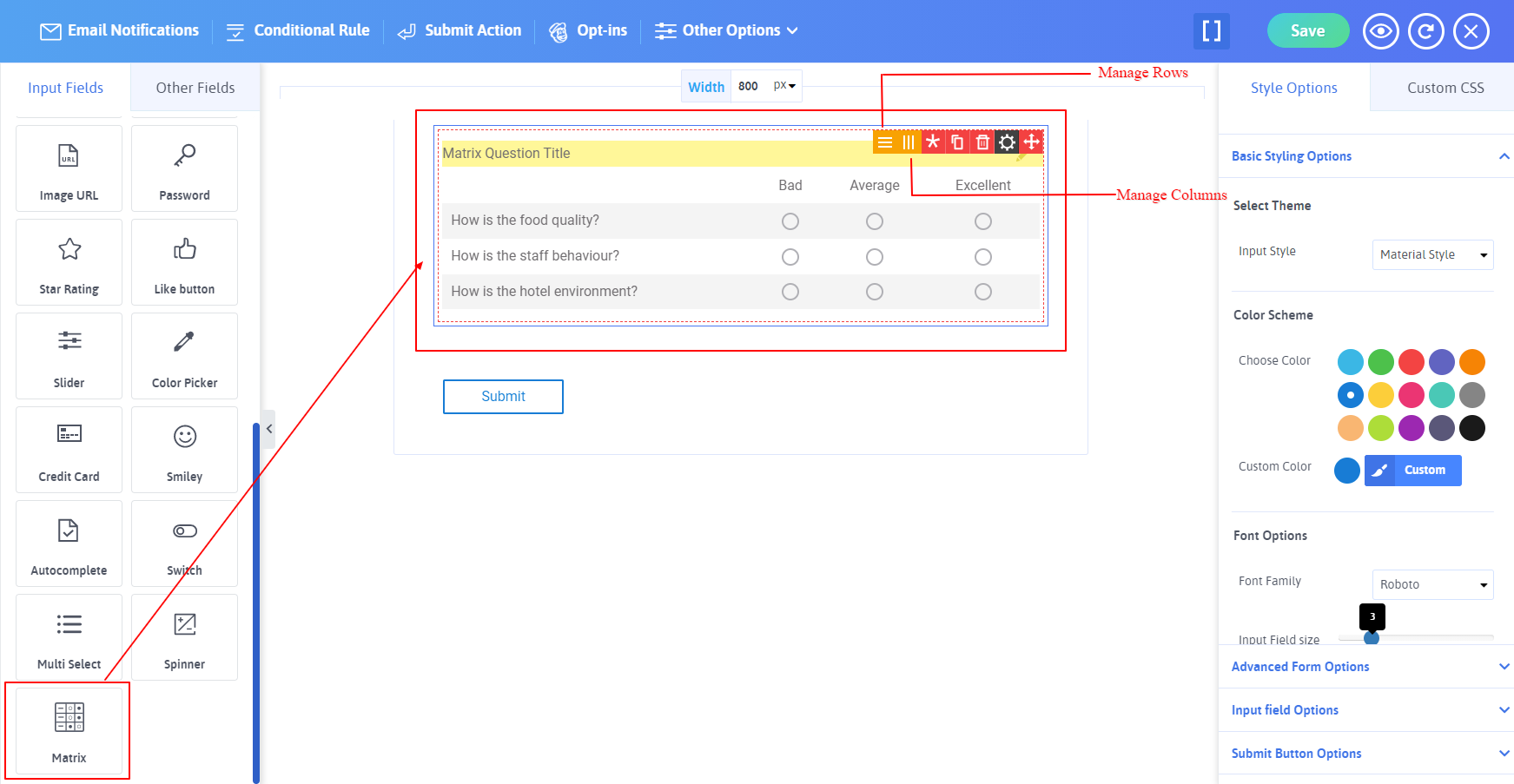
- MatrixNew
The Matrix field is an exclusive field provided by ARForms which makes it easy to get the answer for any number of multiple-choice questions from users. You can build a Matrix question whenever you want to collect data from a set of questions that have identical answers.
Matrix field provides the facility to add any number of rows and columns. Some predefined list of options is given over here for columns and you can also add more manually or by uploading a CSV file and use it for future use from Manage Columns for the Matrix. Also, you can add questions in rows by manually from Manage Rows for the Matrix.
You can also set label name, field description, message for the tooltip, and message for the blank field at field options for Matrix.

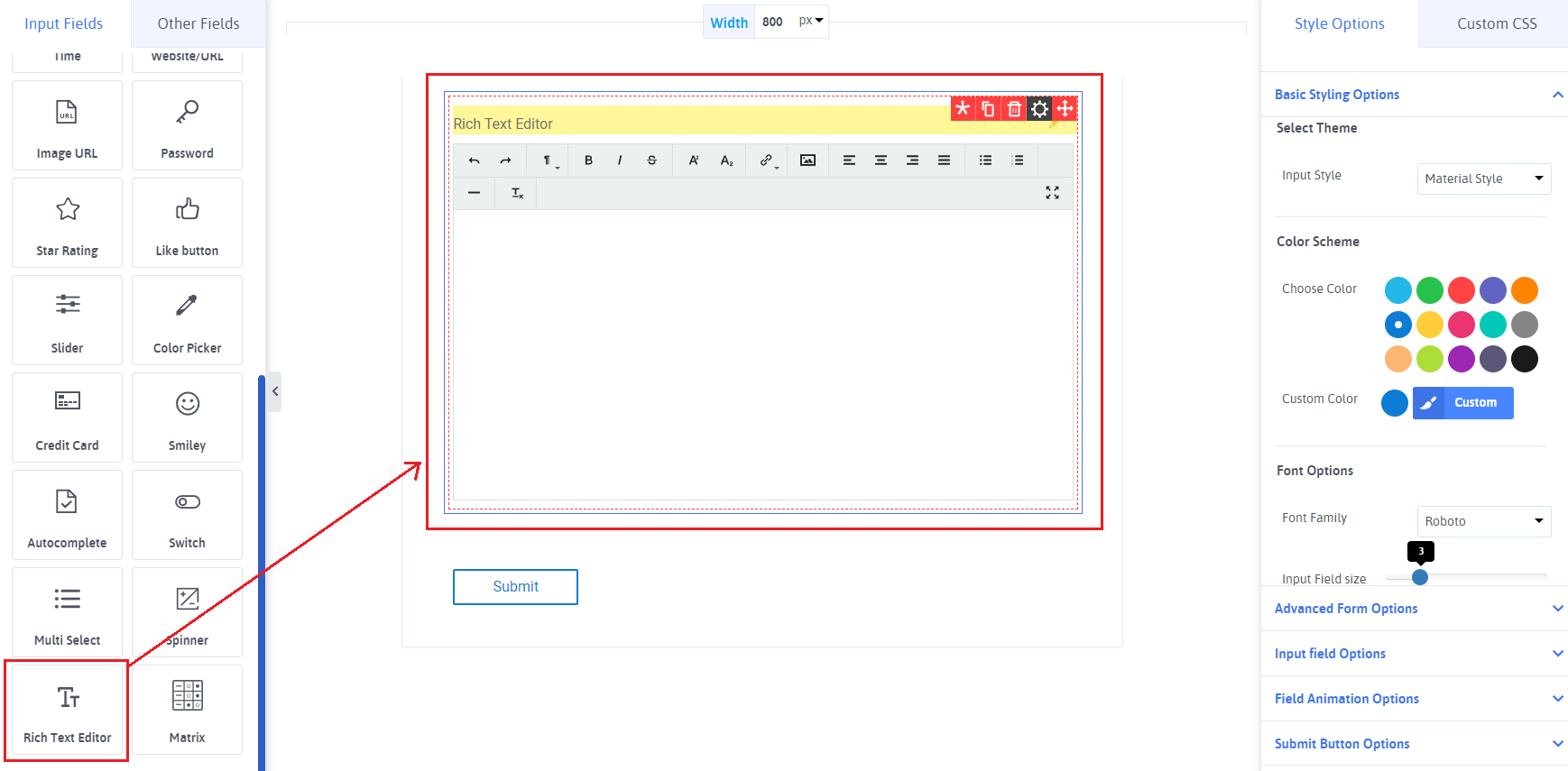
- Rich Text Editor New
The Rich Text Editor field is an exclusive field provided by ARForms which offers a What You See Is What You Get field (WYSIWYG) experience. Rich Text Editor field of ARForms enables your site visitors to easily create HTML without writing any code if they want. Users can also use the Rich Text Editor field to add images and links of audio, video and images to the text they enter.
Rich Text Editor field is excellent for creating or editing post content by mapping the form which contains Rich Text Editor field with the Post Creator Addon of ARForms.
You can also set label name, field description, message for tooltip, number of rows to display, default value, message for blank field, message for minimmum length, field custom width, enable Readonly at field options for Rich Text Editor.


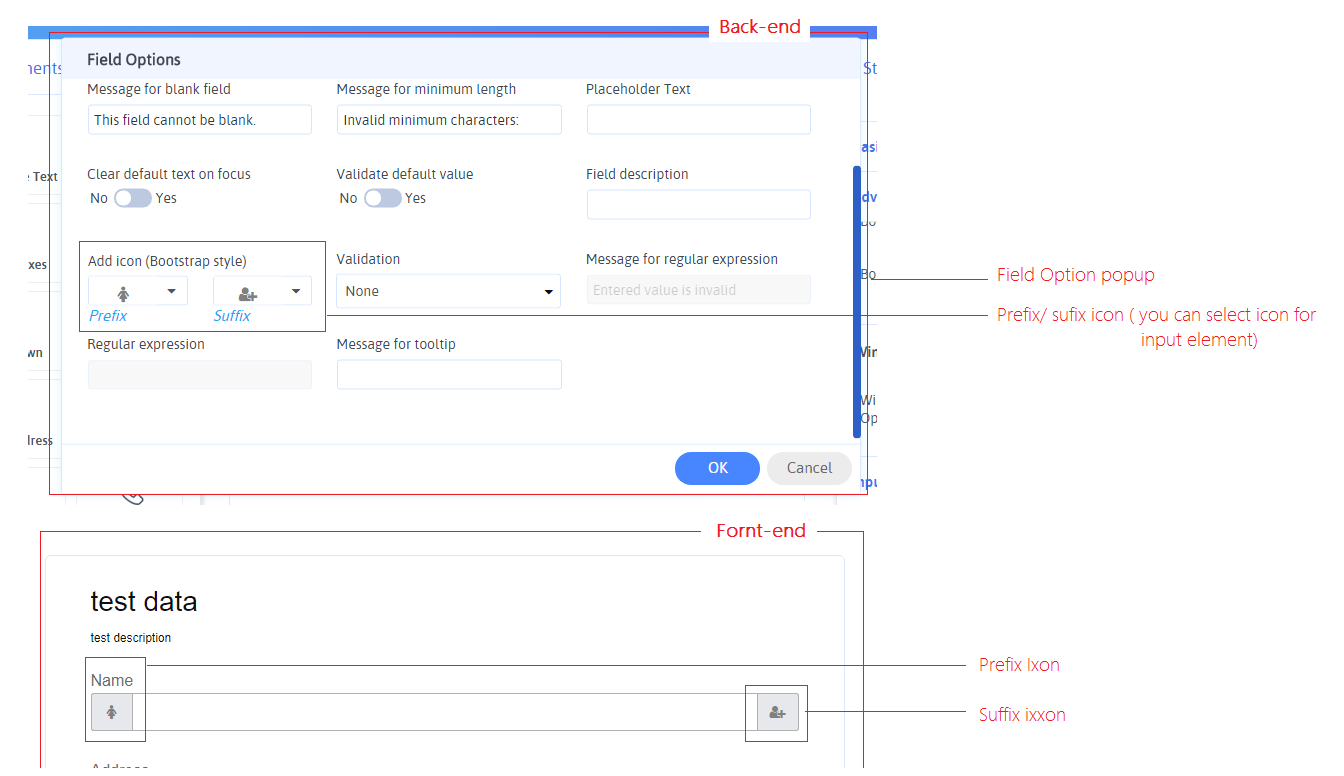
Here you can see Prefix / Suffix Icon option which allow you to an icon into your field which makes form appearance more attractive and leads to Iconic Form.

As we all know the use of checkbox but here ARForms extend its UI from simple checkbox to Image Over Checkbox, user can also add different images as well as maintain their values separating.

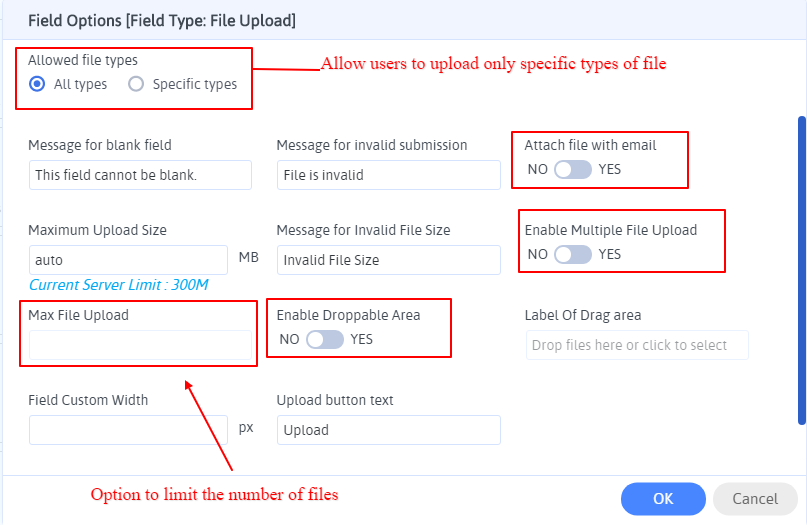
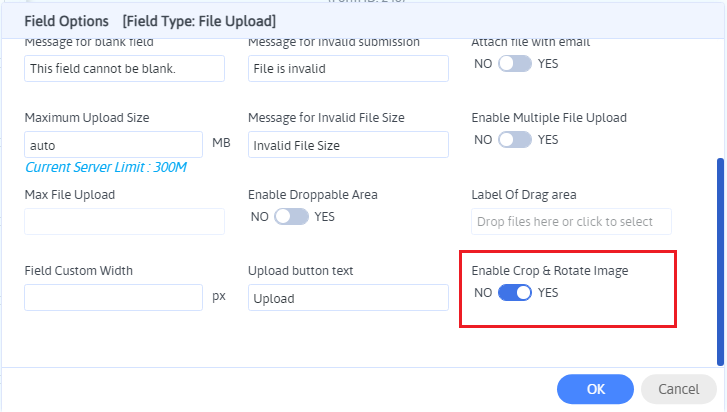
To manage file upload button various field option are provided like Allowed File type, Attach the file in emails, dragging a file, enable multiple file upload, and limit the maximum number of files.
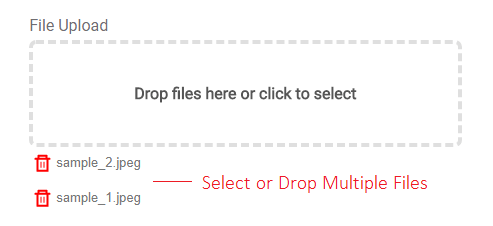
Enable Multiple File Upload
Allow user to upload multiple files by enabling this option from file upload field options. Multiple File upload allows to select or Drop (if Enable Droppable Area) multiple files in single time.

Enable Crop & Rotate Image
By enabling this option, a user can crop or rotate the uploaded image.

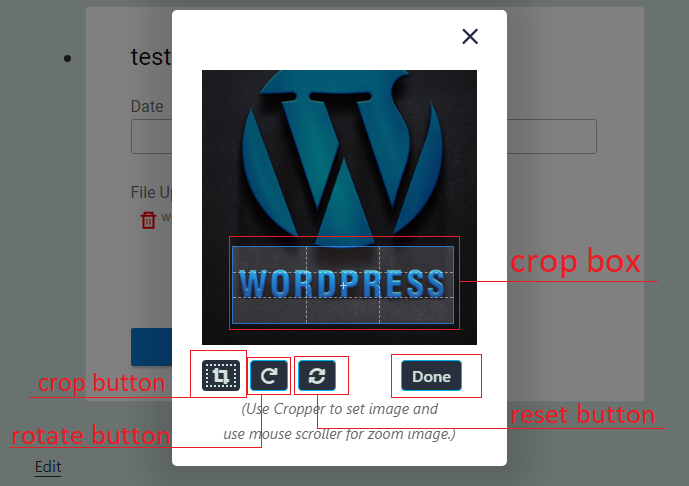
After enable crop & rotate image from field option you will get option for crop & rotate image on front side when you upload any image as display in given screenshot.

Once you uploaded image from file upload field you will get crop & rotate image popup model.
If you want to crop image then you have to click on crop image button then after you will get crop area selection box in which you can manage section of image to be crop.
If you want to rotate image you have to click on rotate image button.
After crop & rotate completed you can click on “Done” button to complete your task.
You can also reset image to actual size by clicking on reset button.
Crop & Rotate image option will be available only with Ajax Form Submission Type.
Only .jpg, .jpeg, and .png files will be available for crop & rotate image.
If an ‘Enable Multiple File Upload’ option is enabled for the file upload control then Crop & Rotate image option will be disabled.



ARForms version 5.0 has included a new option for password field to force users to enter strong password. It’ll help your visitor to enter the strong password while filling up the password.
Please note that basic strong password should match for 1 Uppercase, 1 Lowercase, 1 Number, 1 Special Characters and should be minimum 8 character long. Also, if entered password contains the non-english characters (for eg. arabic, chinese, japanese, etc) then it’ll match for 1 non-english character, 1 number, and minimum 8 character long.

You can manage start field’s number of stars to be appeared on the front end, size of star and color of stars.

Other options are available to manage this field in side field option as mention in image


List of options of Autocomplete can be uploaded by .CSV field or even can write manually.