Home > Other General Options
Other General Options
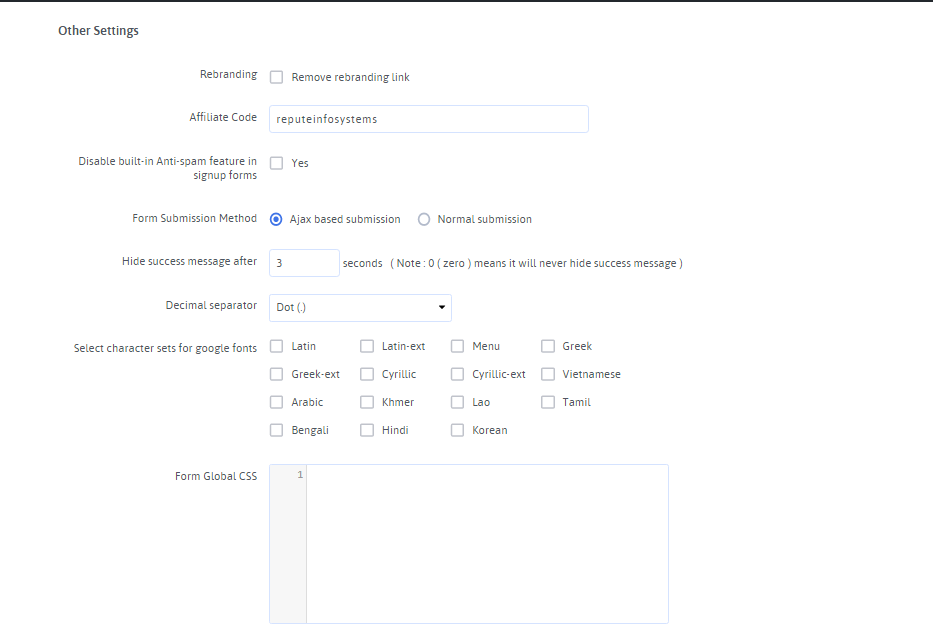
- Decimal Separator
ARForms serves three kind of decimal separator namely Dot(.) , Comma(,) and No Separator. This option provides using of preferred separator for decimal part in number. For example suppose we have number 100.21, then these will be separated using different option Dot(.) : 100.21 Comma(,) : 100,21 No Separator : 100 ( no decimal part of number will be displayed)

- Form Submission Method
ARForms provides an admirable functionality for different kind of submission methods For submitting that form data.You can select any one method according to your wish. AJAX: This type of form submission to submitting form data without refreshing that page. Normal Submission: Submission method which you normally observed, in which the whole pageGet reload after submission of form.
- Success Message
This option helps you to decide the time period till which you want to display Success Message, after Successful form submission, to your users.For better understanding see image below which showing the Message whose Fade-out time can be decided under `Success Message – hide success message after …..`.
- Form Global CSS
ARForms gives you a unique feature to customize your CSS to all of its pages, where ARForms form is included. This helps you out whenever your theme gets conflict with inbuilt CSS of ARForms or when you want some extra design to all your forms or page containing forms or in any other ways you can use this customization.This customization will be applied only on the page where you have included Form created through ARForms.
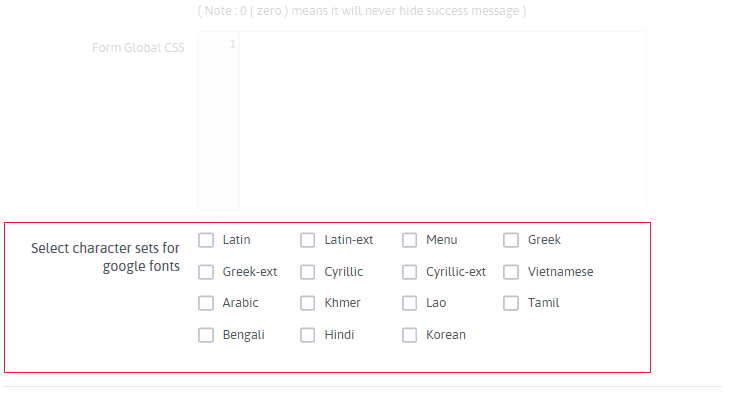
- Select character sets for google fonts
By default, many languages ( fonts) don’t support some characters to display in browser, in that case you need to set character set along with font family. So, ARforms allows You set specific character set for your respective font selection.

-
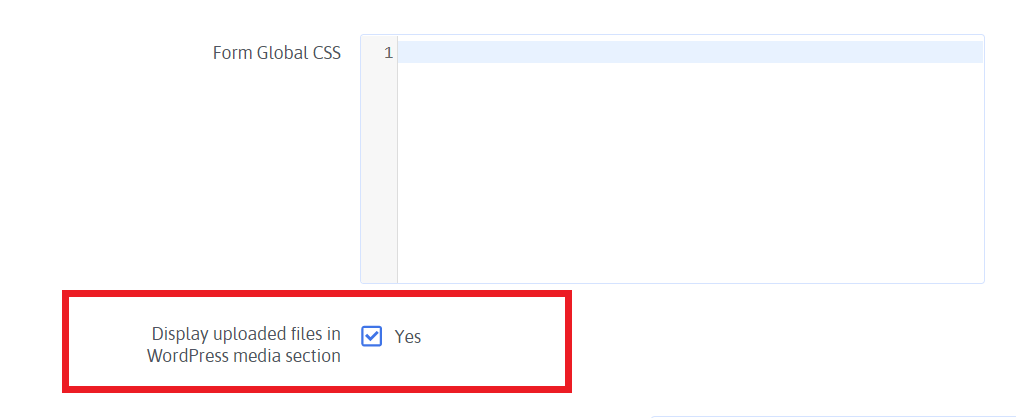
Display uploaded files in WordPress media section
When you use a file upload control in a form, by default, the uploaded file will be displayed in the WordPress Media section. However, you can hide the uploaded file from WordPress Media by enabling this option from Global Settings > Other Settings > Display uploaded files in WordPress media section.

-
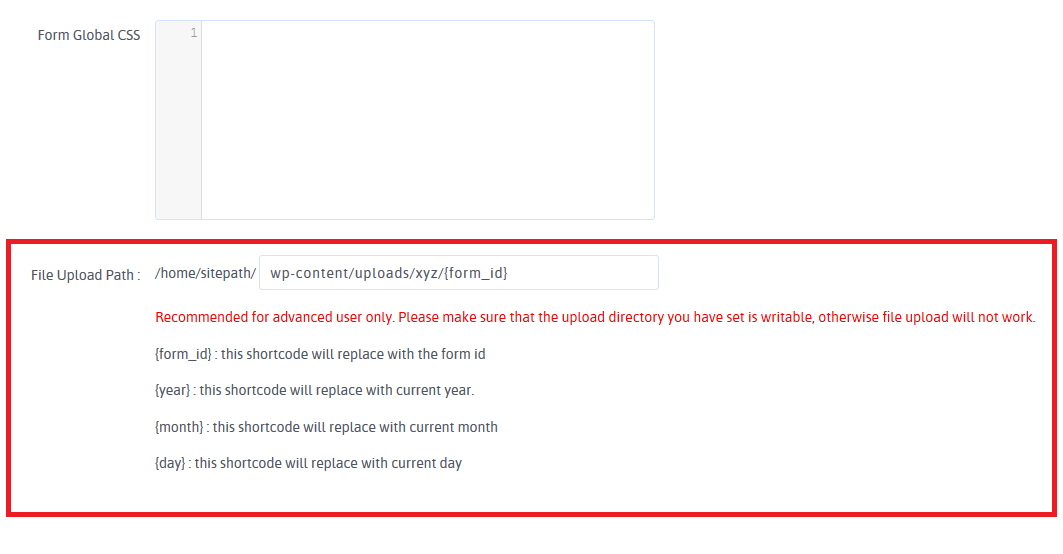
File Upload Path
Whenever form is submitted from front by default file is uploaded at ARForms default path,
SITEPATH/wp-content/uploads/arforms/userfiles/.Now you are able to change the path from Global Settings > Other Settings > File Upload Path.

Make your file upload path dynamic using shortcodes provided here,
{form_id}: This shortcode will replace with the form id.
{year}: This shortcode will replace with current year.
{month}: This shortcode will replace with current month.
{day}: This shortcode will replace with current day.Please make sure that the static upload directory you have set is exist and writable.
For example suppose you have set wp-content/uploads/xyz/{form_id}, then xyz directory should be exist and writable in uploads.
-
Remove Junk Files
ARForms 4.3.3 introduces a new facility to remove unnecessary uploaded files by user at frontend. When user uploads files to the form and not submitted form later, those files stays to the uploaded folder and occupies server space. In this case, ARForms gives you facility to remove all such files with just single click.
When you click on the ‘Remove junk files’, it’ll ask you for a confirmation and if you agree to do then it’ll delete the junk files.
Please note junk Files uploaded before version 4.3.3 will not be removed with this feature.

- Disable Hidden Captcha
By default Inbuilt Captcha mechanism is enable.To disable hidden captcha make it disable Form General Settings > Other Settings > Disable Hidden Captcha menu . For More click here