Home > Form Styling Options
Form Styling Options
We provide a wide variety of customization of a form So, users can achieve the style & design which they had illustrated in there mind.
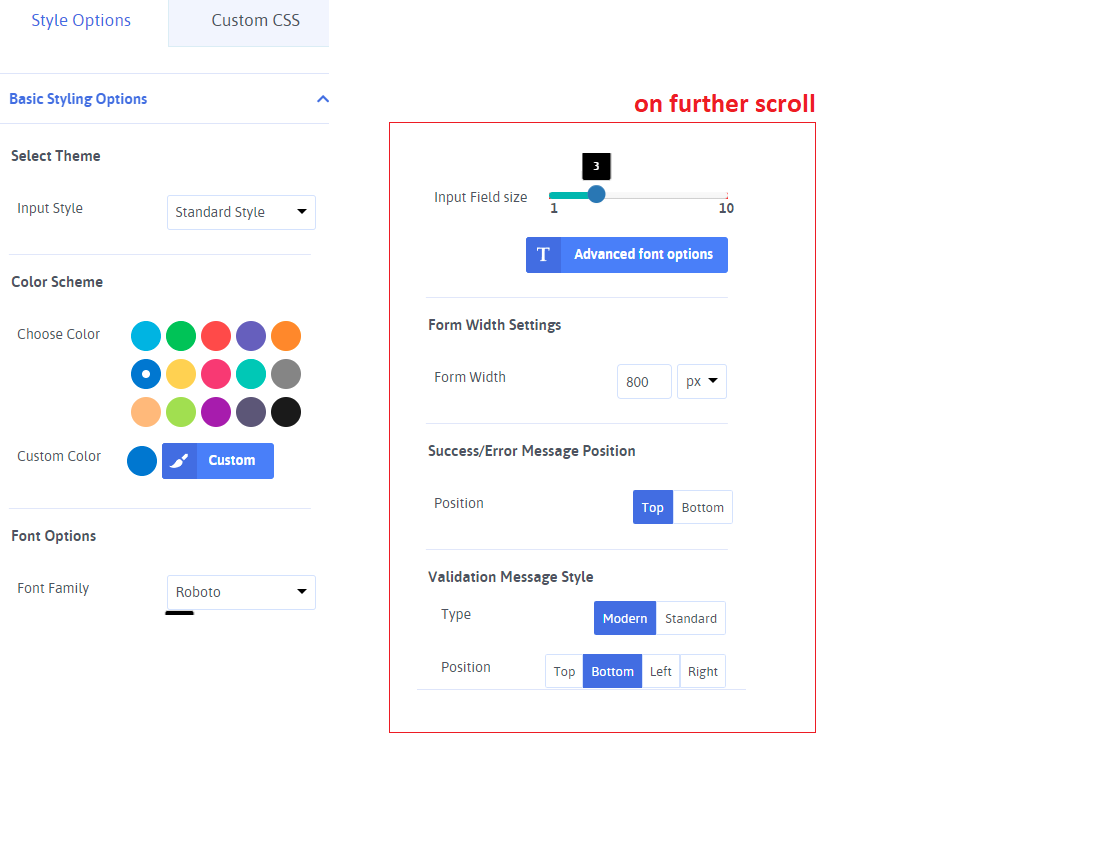
1.Basic Styling Options
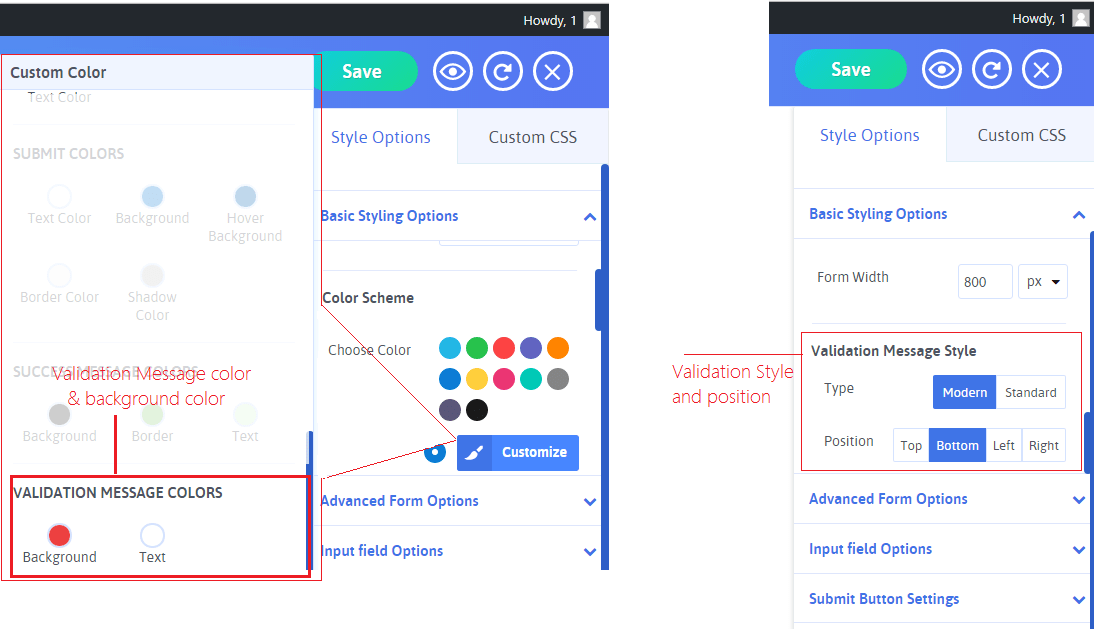
The ARForms exclusively provides three different form input styles namely Material Style Form, Rounded Style Form, and Standard Style Form. The pre-defined color scheme with which the whole form gets a unique manually selected color to forms different elements like input border, submit button, radio, checkbox, etc. Font Option, allows you to choose font family from predefined as well as Google fonts. You can also change Font Size and different Font Style too. Also, you can inherit the font family from the theme as well. Form width settings , through you can set form width. Success/Error message position ,with the help of this option you can set success/error message position top and bottom of form. Validation message style , options provied two type mordern and stadard as well as position top,bottom,left,right. with the help of this option you can set field validation massage type as well as field validation message position.

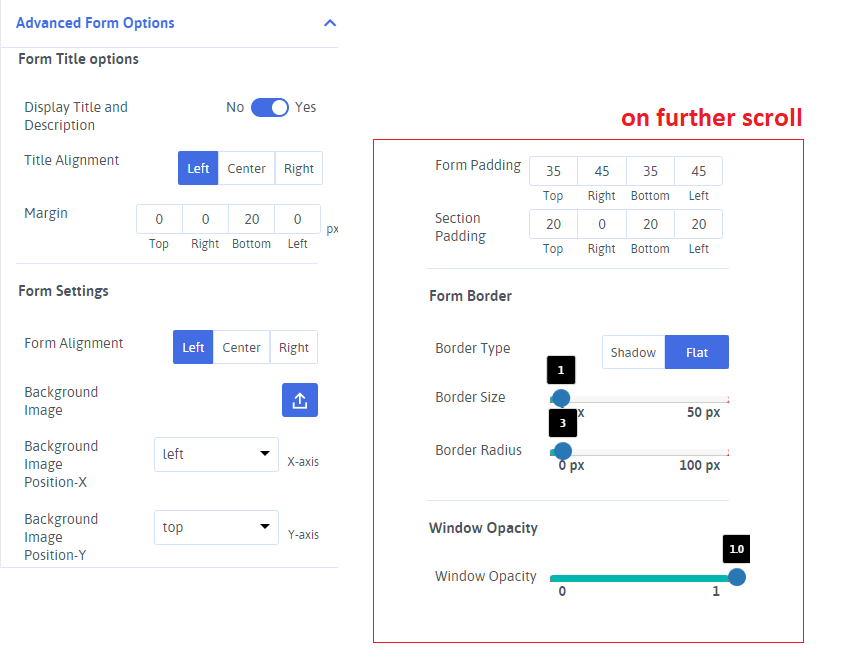
2.Advanced Form Options
gives you a facility to show/hide Form Title and Description with another small styling option to Title & Descriptions. Here you can change Form Alignment, background image, background image position, the opacity of a form, Border options and much more.

with the help of Form Padding, options through you can set form padding style top,bottom,right and left. Section padding, with the help of this option you can set section field padding top,bottom,right and left.Form Border with this option through you can set form border shadow or flat and set form border size as well as border readius of form. Windows opacity , with the help of this option you can set form background color opacity.
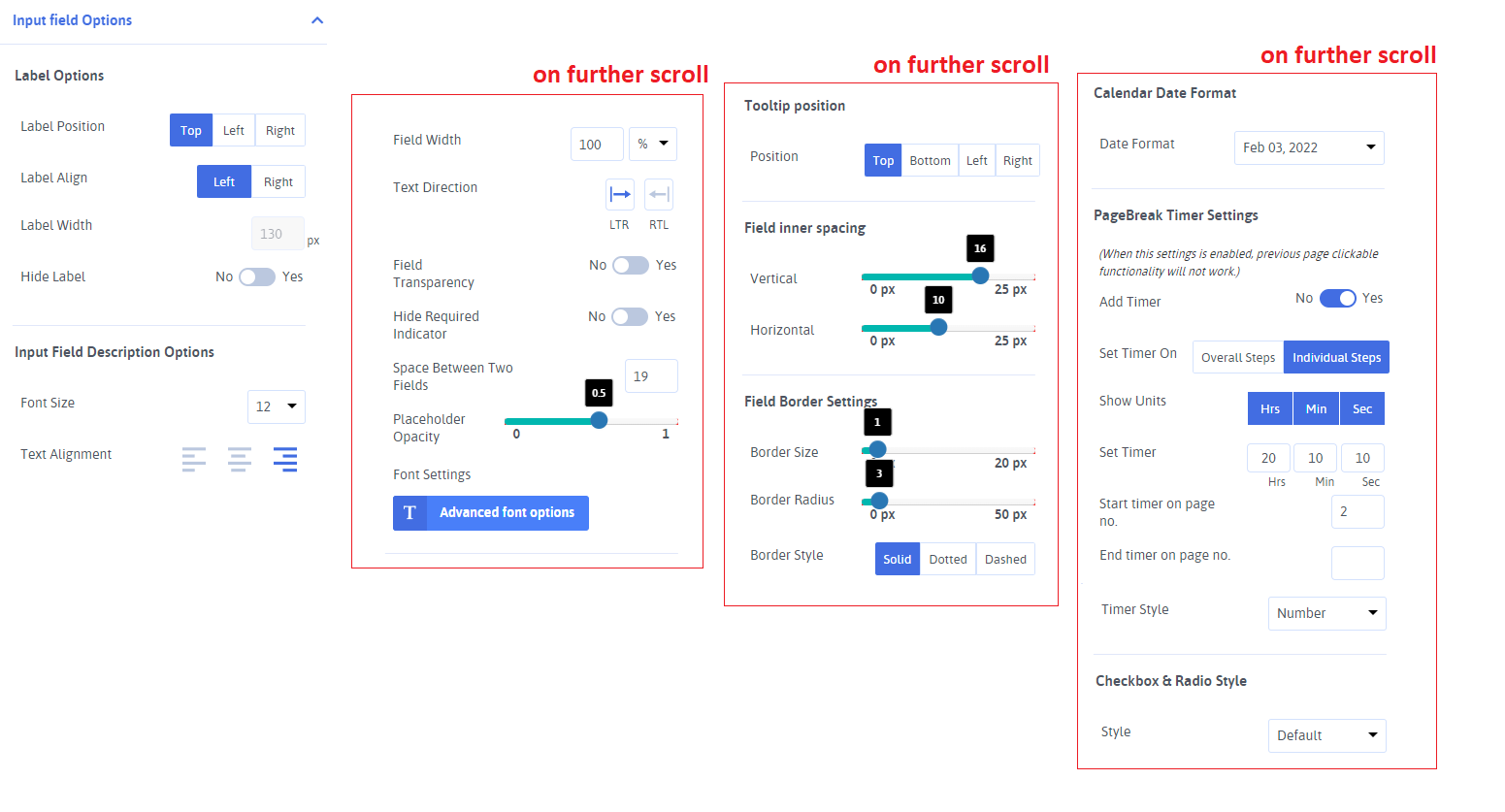
3.Field Level Styling
As we know that fields of a form are its core part so ARForms gives a precise value to fields and hence loaded with many different Field Level Styling Option from here you can manage Styling of Fields’ Label
Field Label:
Position of Label over the field (top) or left or right side of a field. Alignment of Label Left or Right.
Label Width.
Further, you can also Hide Labels.

Field Styling Options:
Width of Field can be managed by you in Percent or Pixel as required Facility of RTL, users of ARforms can anytime changes textdirection from Right-to-Left or Left-to-Rigth.
More Field Styling options Transparent field, adjust distance in between, Field inner spaces, Field Border styles, Date format for Date Field, Checkbox ‘n’ Radio Styles, adjust placeholder opacity, change tooltip position.
4.Field Animation OptionsNew
The ARForms exclusively provides form Field Animation Options which enables you to select an animation from a wide variety of more than 70+ different animation styles and apply it to the form fields as your requirement.
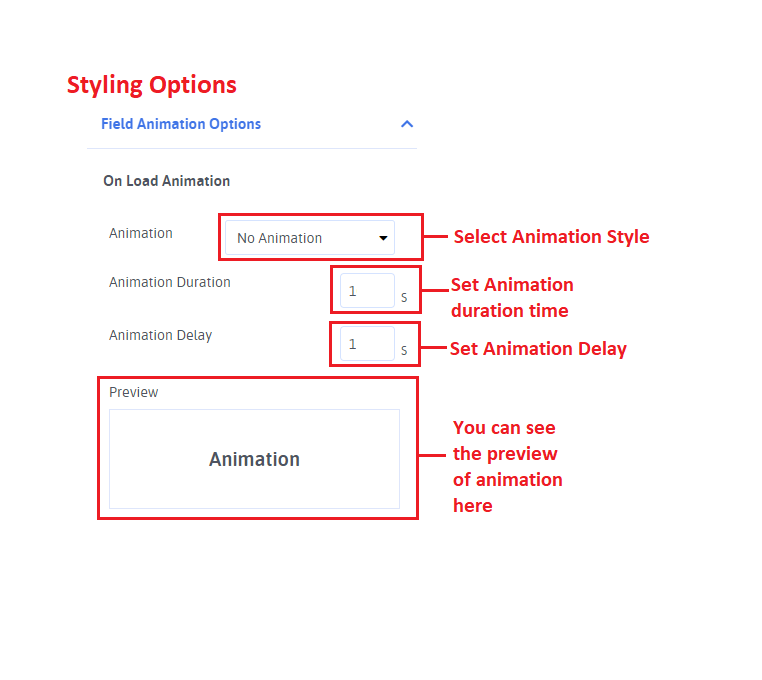
1.On Load Animation:
On Load Animation enables you to give an animation to the form fields everytime form is loaded. You can set the animation duration to specify the duration of animation and you can also set the animation delay to specify the time after which an animation starts.

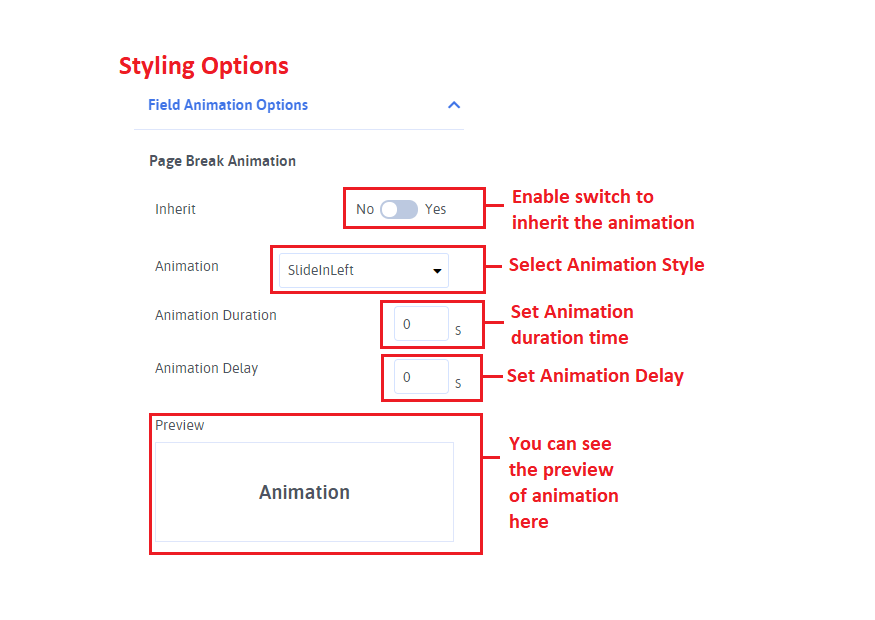
2.Page Break Animation:
Page Break Animation enables you to give an animation to the form fields when you are moving from one step to another step through Next and Previous Button in multi-step forms. You can set the animation duration to specify the duration of animation and you can also set the animation delay to specify the time after which animation will starts.
Page Break Animation has one more option of Inherit Animation to Inherit the animation from On Load Animation.

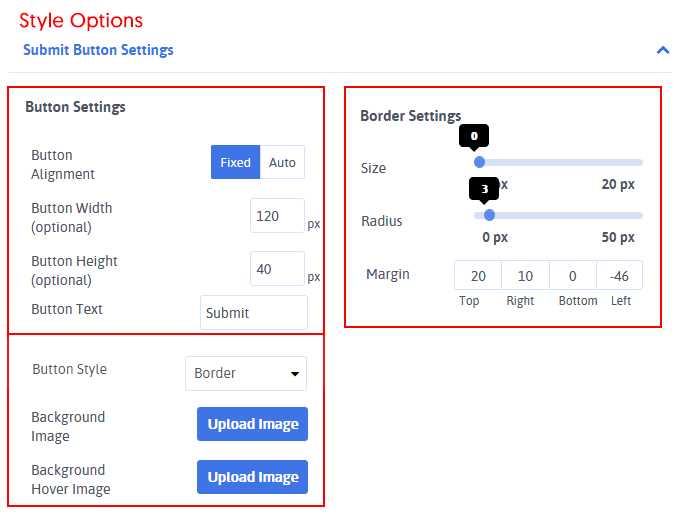
5.Submit Button Styling
Managing a Submit button style is easy with ARForms styling options, which has many pre-defined options to beautify your submit button.

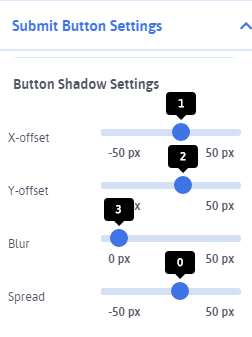
You can apply a shadow effect in the submit button by using button shadow settings.New
These options can be changed when your selected button style is Flat. Style your button shadow according to x-offset and Y-offset. Also increase/decrease shadow Blur effect and Spread shadow settings.

6.Error Validation Styling
You can manage error validation font styling, message color as well as message background color and moreover you also have two different ways in which you can display a validation message.

Validation Message Style: Modern and Standard.
Validation Message Position: Top, Left, Right and Bottom.
Validation Message Color: you can choose from an unlimited color option for a message and its background.
Validation Font: Fromt custom font option in styling tools which provides google font as well as some predefined fonts option and also font-size from there only.
7.Custom CSS
If all options above are unable to meet your expectations then this option can help you out by providing you the customize CSS where user can write its own styling code/CSS
Reset Style
Apart from all these for form styling tools ,ARForms also provides RESET Button to remove all changes whatever you have set in Form Styling.
Note: After saving form ,Reset Button can’t help you out roll-backing your styling.