Home > Pre Populated Forms
Pre Populated Forms
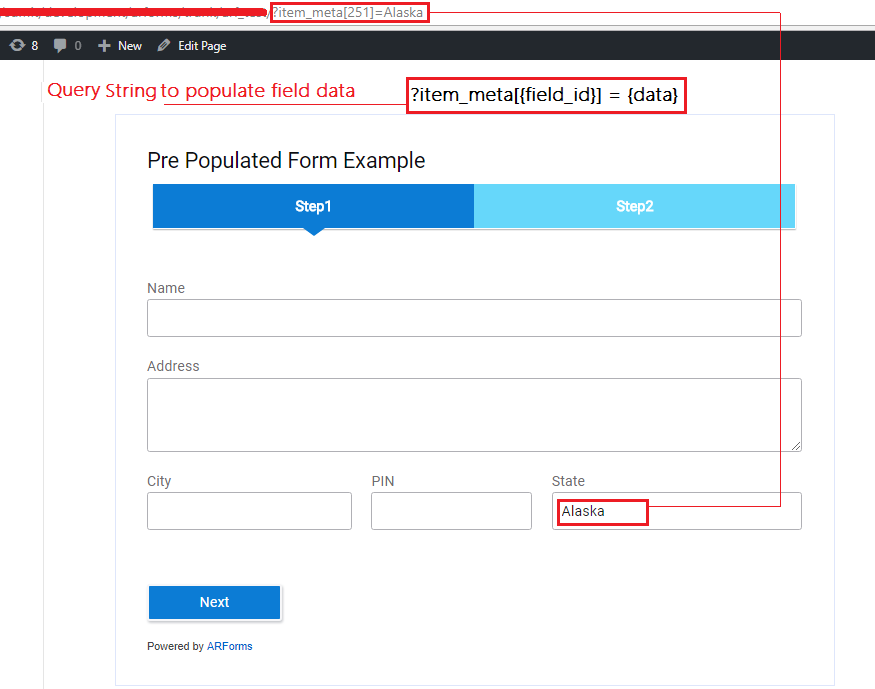
ARForms Provides a facility to pre-populate form fields or you can also say as setting a default value, with ARForms is very easy to make any form Pre Populate just by adding add query string to URL of your form.
Let’s see these in some brief with an example, to populate a form field like ‘City’ and you want to populate that field as ‘New York‘ the you have to add a query string to your URL, these query string follows a pattern like “item_meta[{field_id}] = {reuired data to add}“.

- Building a Form
- Multicolumn & Resizable
- Input Field Types
- Other Field Types
- Running Total ( Math Logic )
- Repeater (Add More)
- Conditional Logic
- Multi-Parts / Multi Pages Form
- Page Break Timer
- Email Notification
- Form Submit Action
- Custom Webhook URL
- Form Styling Options
- Opt-ins : Integrate Email Marketing Tools
- Form Other Options
- External database connection
- Convert Field Type
- Pre Populated Forms
- Auto save form Progress
- Don’t store entry in database
- Spam Protected Forms
- Pre Populated Popup Forms
- Pre Populated Userdata
- Populate Field values in html
- Dynamic Dropdown Options
- AddOns
- Authorize.net
- Signature
- PayPal
- Paypal Pro
- Stripe
- Active Campaign
- Digital Download
- Keap
- Mailster
- PDF Creator
- Post Creator
- SMS
- User Signup
- Google reCaptcha
- Zapier
- Google Spreadsheet
- Mailchimp
- Mollie
- Front End Entries View
- Cloud Storage
- Razorpay
- PagSeguro
- Zoho CRM
- Address Lookup Service Integration